MovableType.net Dashboard Utility ver0.8.3 リリースしました!
category: MovableType.net |
文字数:2823 |
読む目安:5分以上
category: MovableType.net | 文字数:2823 | 読む目安:5分以上

ども、どもども、西山です。
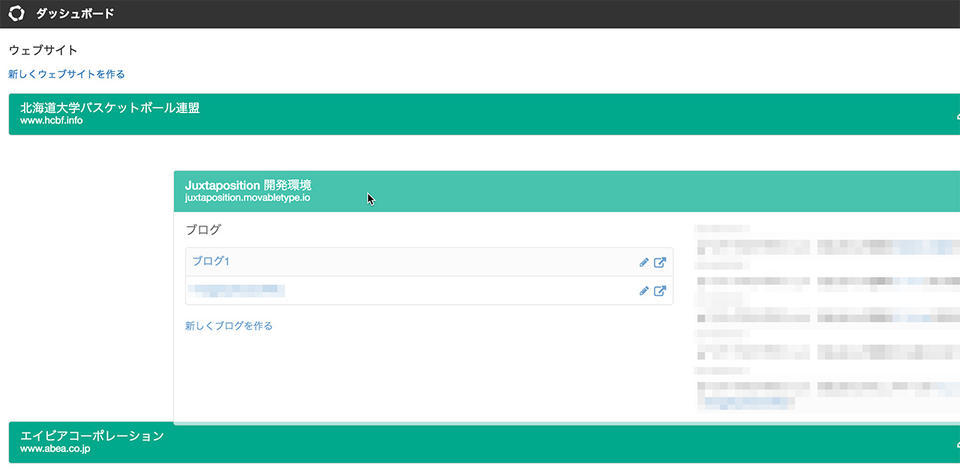
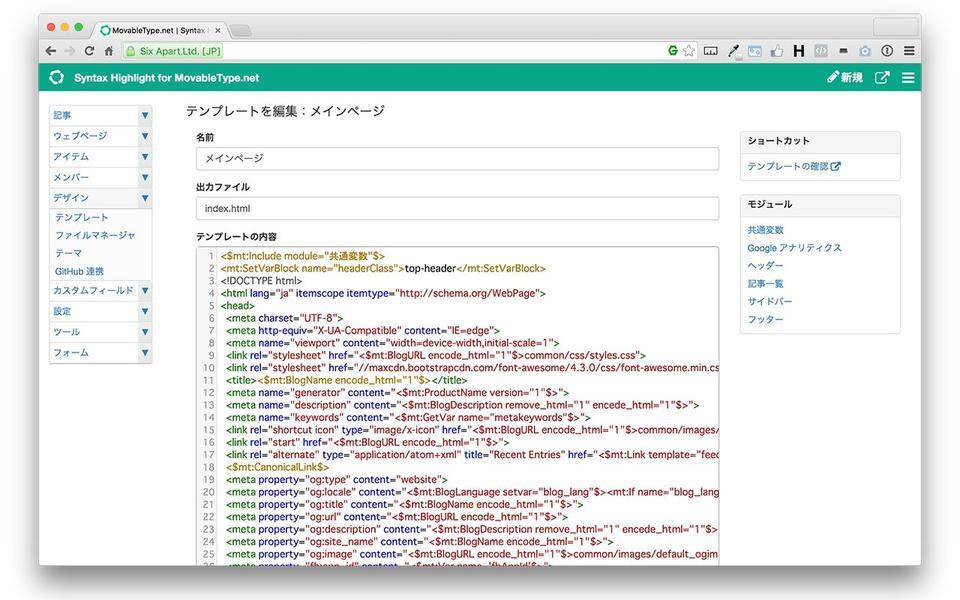
数年前から個人開発しているMovableType.net DashBoardUtilityの新バージョンをリリースしました!
およそ3年ぶりとなるリリースです(汗)
この記事では、MovableType.net DashBoardUtilityで提供される機能について、ご紹介したいと思います。
皆さんがMovableType.netをご利用になる際の、ちょっとした手助けになれば幸いです!