【MovableType.net】ブロックエディタの表示設定を変えて使いやすくしてみた
ども、どもども。
MovableType.net大好き、西山です。
先日の記事では、MovableType.netのブロックエディタの見た目を「カスタムブロック」と「カスタムスクリプト」で調整してみたことを書きました。
その後もいろいろと「より使いやすく、実際の出力と同じ見た目にしたい」と思い、試しているところです。
そんな中、今日は「ブロックエディタの表示設定を変更してより使いやすいエディタ」にしてみようと思います。
ごくごく簡単な設定だけのことではありますが、エディタが使いやすくなりました。
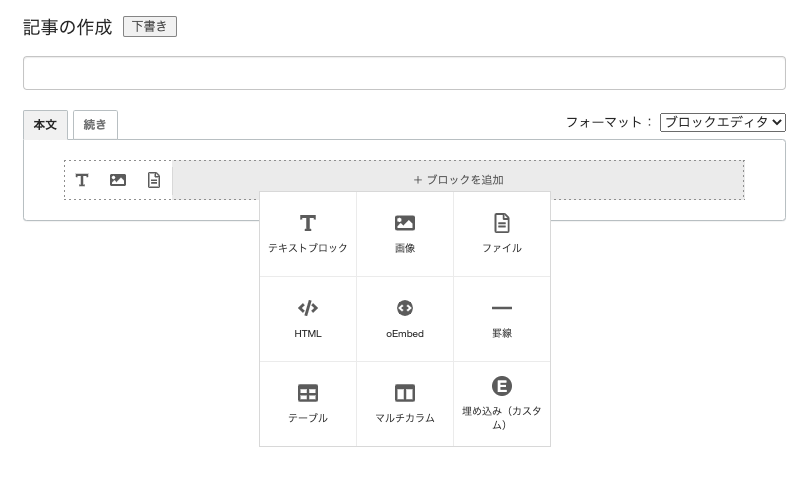
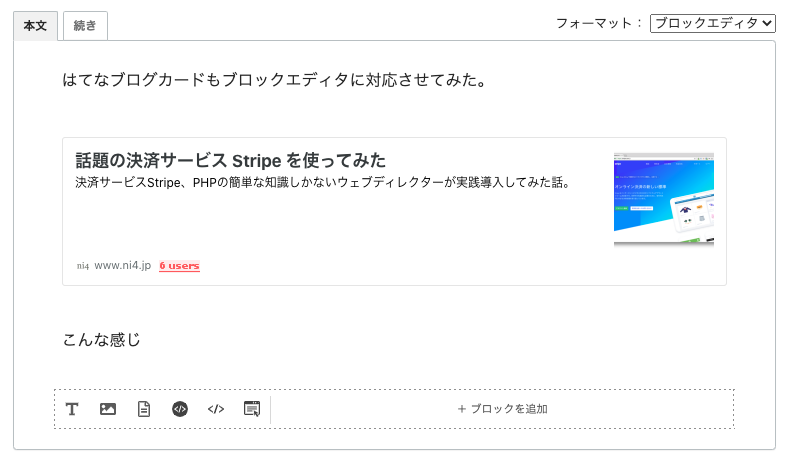
初期設定のブロックエディタ
初期設定のままだと、ブロックエディタのUIはこんな感じになっています。

このままでも問題はないのですが、今回はショートカットを利用してより見やすいエディタにしてみました。
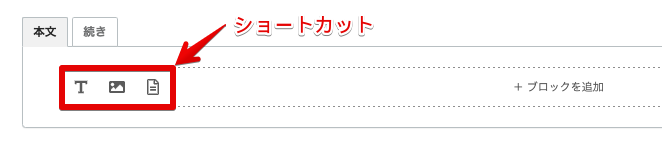
ちなみに、ショートカットというのはこの部分のことです。

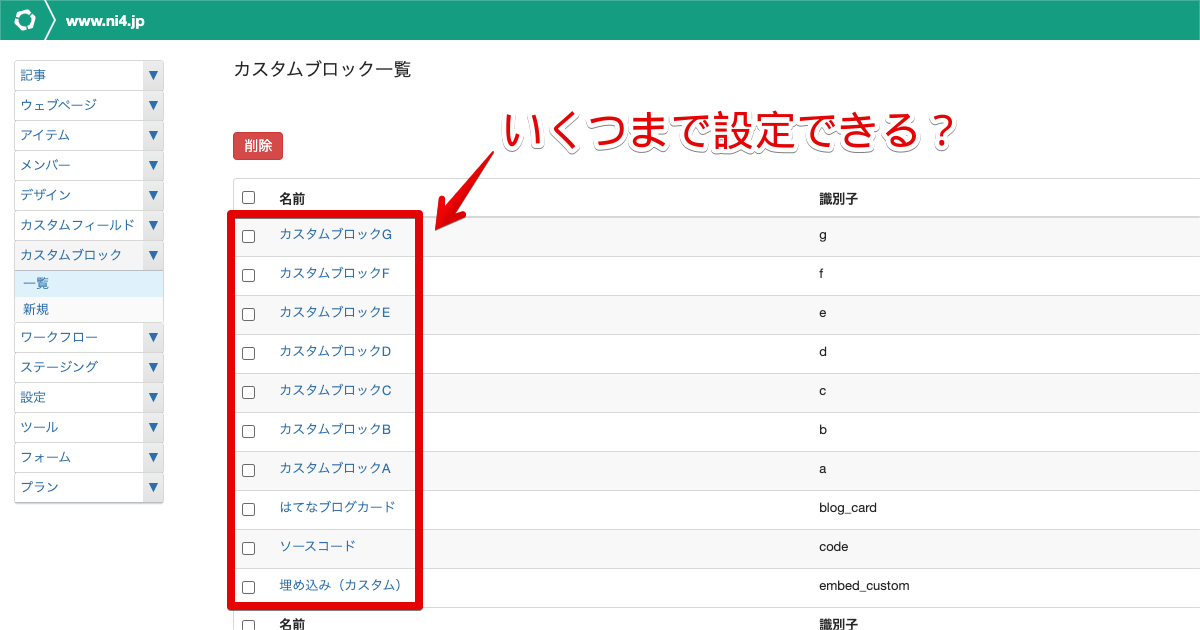
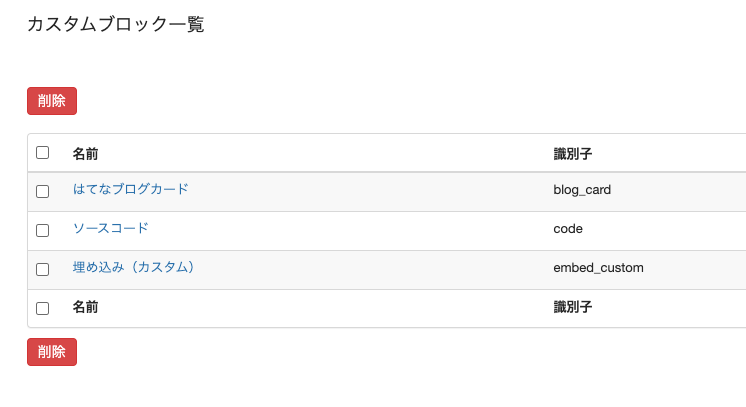
現在、使用しているカスタムブロック
このブログでは、以前紹介した「埋め込み(カスタム)」のほか、ソースコードを見やすくハイライト表示するJavaScriptを入れた「ソースコード」、それと「はてなブログカード」のiframeを埋め込むブロックを使用しています。

はてなブログカードのiframeはそのまま「HTML」を使用しても良いのですが、「埋め込み」と同じようにボーダーなどが入ってしまったのでカスタムスクリプトにCSSを入れて見た目を調整しています。


ブロックエディタの表示設定を変えてみる
まずは自作したカスタムブロックのアイコンを設定します。
左メニューの「カスタムブロック」で対象のカスタムブロックを選んで、以下の部分でアイコンを設定します。
アイコンの設定
![]()
「ファイルを選択」をクリックして、使用するアイコンをアップロードします。
![]()
今回、アイコンはアイコン素材ダウンロードサイト「icooon-mono」さんのものを利用させてもらいました。
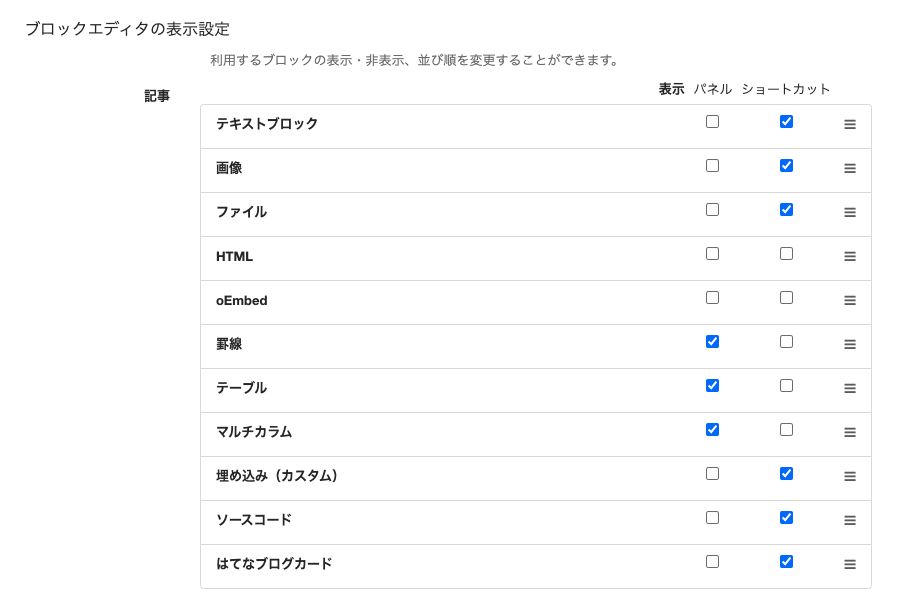
ブロックエディタの表示設定を変更
左メニュー「設定」にある「投稿」を開いて、ブロックエディタの表示設定を使用します。
ショートカットに表示するもの、そもそも表示しないものをチェックボックスでポチポチと。
私の場合は以下のようにしました。

この設定を変更して「変更を保存」します。
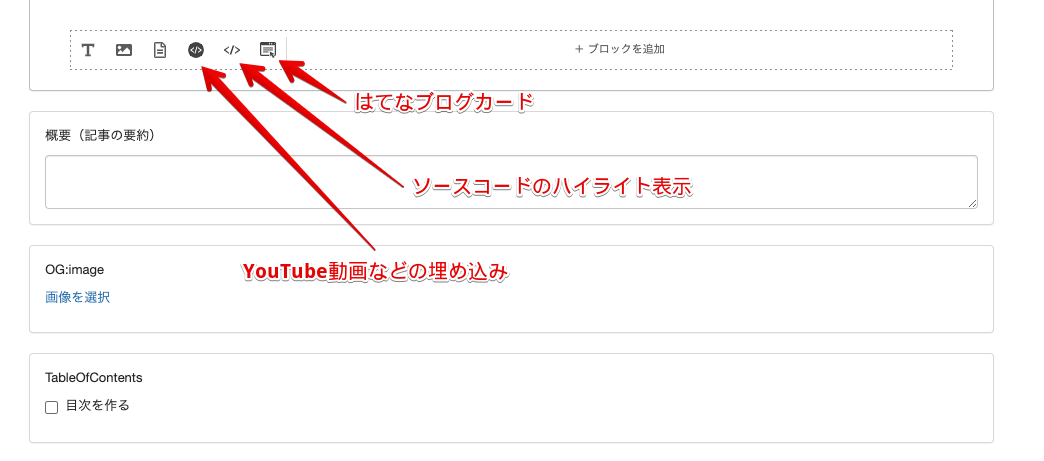
記事の編集画面で確認
記事の編集画面でブロックエディタを選択すると、今回の設定が確認できます。

すごくスッキリとシンプルにすることができました。
全部をショートカットにしてしまっても良いのですが、普段あまり使わないものは表示パネルのほうに入れておくことに。
ちなみに各ショートカットはこんな感じです。

ブロックエディタの表示設定を便利に使おう
この表示設定はブログ毎に「記事」と「ウェブページ」で個別に設定できるので、カスタムブロックやカスタムスクリプトと合わせて使うことで、操作に迷わない管理画面の構築ができますね。
これでウェブサイトのページ作成も捗りそうです!