【MovableType.net】テーブルのレスポンシブ対応を選択できるカスタムブロックを作ってみた

ども、どもども。
MovableType.net大好き、西山です。
相変わらずMovableType.netのブロックエディタを研究している日々。
今回は「テーブル(表)のレスポンシブ対応」を考えてみました。
ブロックエディタに限らず、いわゆるWYSIWYGエディタを使用すると、テーブルのレスポンシブ対応って面倒ですよね。
すべて同じ対応・表示方法なら困らないですが、いくつかパターンを用意しようと思うと、WYSIWYGエディタだけでは実現できないことも多いです。(htmlソースに手を加えなきゃならない)
HTMLに明るい方であればそれでも良いのですが、そのような知識がない方でも同じように使えると便利です。
MovableType.netで実現するそれ以外の方法として思いつくのは、それぞれのパターン別にカスタムブロックを用意する方法ですね。
ブロックエディタを使用する前提で考えると、そのパターンは多くて2〜3種類かと思うので、私も最初はそれで考えていました。
MovableType.netのカスタムブロックは、任意のブロック(ex. div.hoge)でそのブロックを囲むことができたり、カスタムブロックそのものに任意のclassを設定できたりするので十分に対応できます。
ただそんな中、シックス・アパートさんの記事「ソースコードを表示するブロックの作り方」を見ていて、これと同じようにどのパターンでテーブルをレスポンシブ対応するか、パターンを選択できるメニューを表示して、テーブルのカスタムブロックを1つにまとめることができたら解決できるなと考えました。
というわけで、今回は私がやってみたカスタムブロックを紹介しようと思います。
カスタムブロックを新規作成
ダッシュボードの左メニュー「カスタムブロック」から「新規」を選択してカスタムブロックを作成します。
なお、今回作成したカスタムブロックは、以下のjsonファイルを読み込んでいただければ、そのまま利用できます。
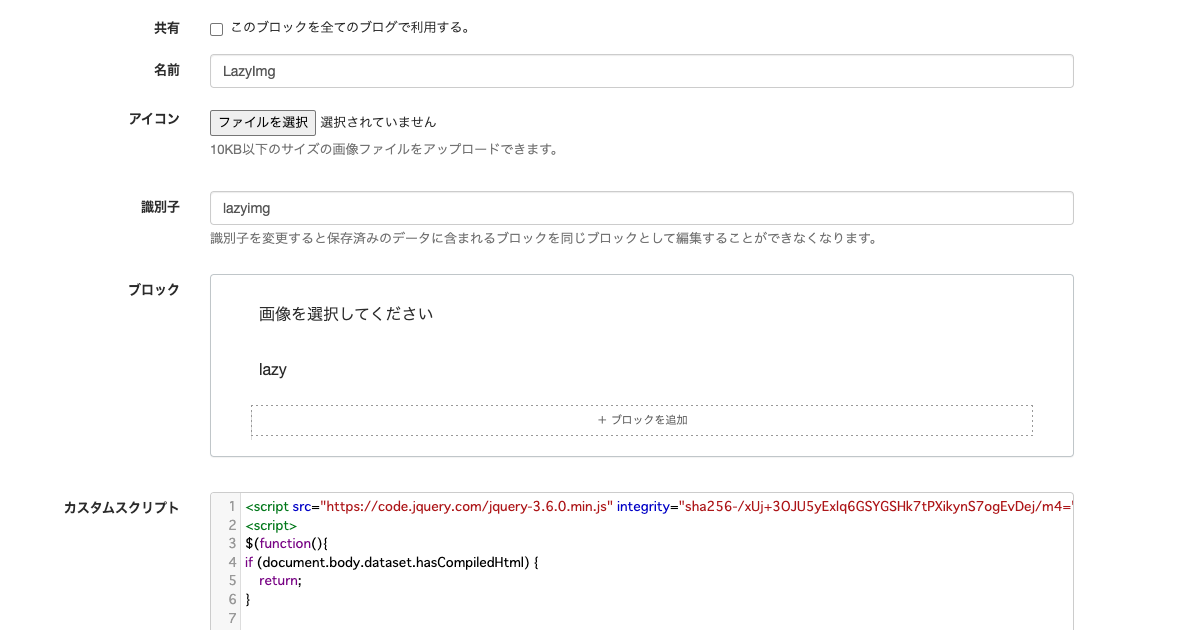
ブロックの設定
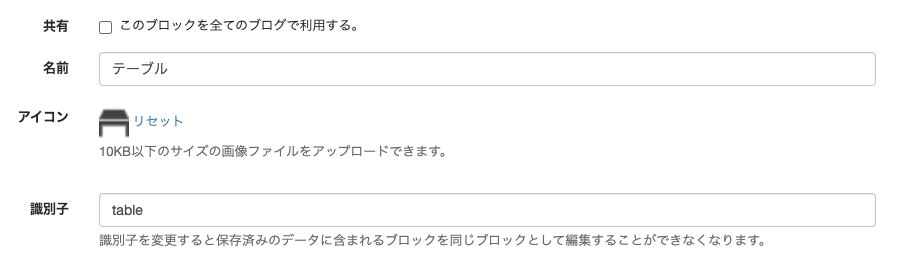
名前・アイコン・識別子は任意のものを入れてください。

テーブルブロックなので、アイコンも「テーブル」にしました(笑)
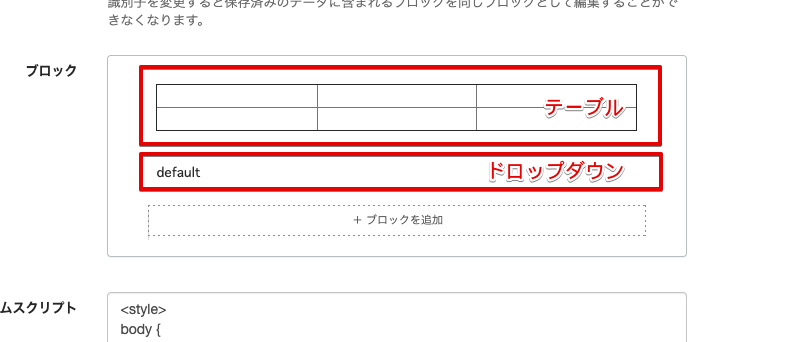
「ブロック」には、テーブルブロックとドロップダウンブロックを入れます。
テーブルブロックの「ラベル・説明・クラス名」は入れても入れなくてもいいです。

ドロップダウンのブロックは以下のようにしました。
- クラス名: table-type
- ブロック要素: PRE
- オプション: default, vertical, scroll
カスタムスクリプトには以下を入れます。
<script>
document.addEventListener("DOMContentLoaded", () => {
if (document.body.dataset.hasCompiledHtml) {
return;
}
const table = document.querySelector("table").innerHTML;
const type = document.querySelector(".table-type").textContent;
MTBlockEditorSetCompiledHtml('<div class="' + type + '"><table>' + table + '</table></div>');
});
</script>
このJavaScriptのコードなんですが…、シックス・アパートさんの記事にあるコードを参考にしてなんとか作ったものでして(汗)
JavaScriptについてはあまり詳しくないので、もっと良い書き方などあればぜひ教えてください!
ここまで終わったら保存します。
「コンテナ要素で包む」と「ブロックの追加と削除」はともにチェックを入れなくてOKです。
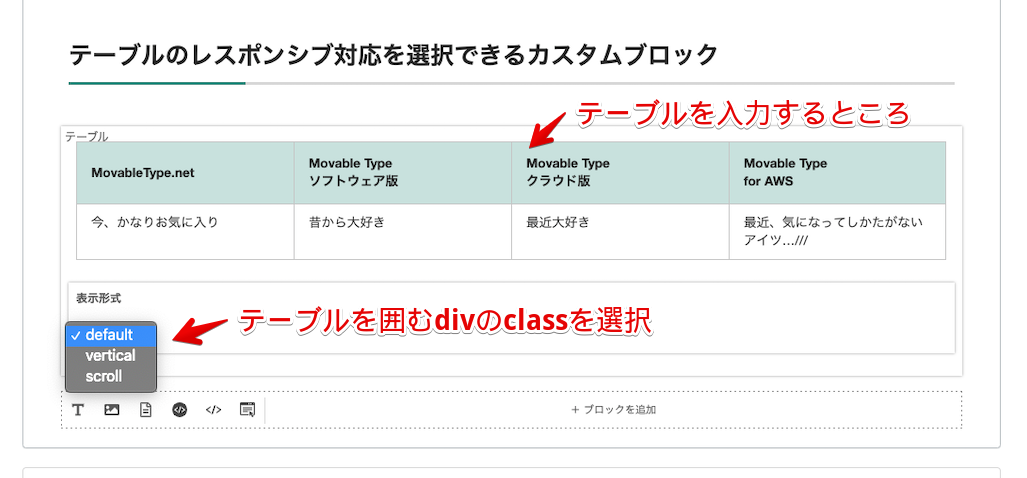
ブロックエディタの見ため
今回作ったカスタムブロックを実際に使用すると、ブロックエディタ内で以下のようになります。

例えばverticalを選択した場合、ソースコードは以下のようになります。
<div class="vertical">
<table>
<!-- 省略 -->
</table>
</div>実際に出力したサンプル
このカスタムブロックを使用すると、テーブル部分を「表示形式」で選択したclassがついたdivで囲むことができます。
それにあわせてCSSを調整することで、複数パターンのレスポンシブ対応を1つのカスタムブロックで対応することができました。
defaultの場合
defaultは特にスタイルを設定せず、スマートフォンなどの閲覧時にはデバイスの横幅を上限にそこまで広がるテーブルにしています。
| Movable Typeシリーズ別「サーバーの準備・インストール作業」 | |
|---|---|
| MovableType.net | 不要 |
| Movable Type ソフトウェア版 | 要 |
| Movable Type クラウド版 | 不要 |
| Movable Type for AWS | 不要(Amazon EC2 を利用) |
verticalの場合
verticalを選択すると、スマートフォンなどではヘッダーセルと通常のセルが上下にかさなるようにしました。(ブラウザの幅を狭めるか、実際にスマートフォンで見てください)
| Movable Typeシリーズ別「サーバーの準備・インストール作業」 | |
|---|---|
| MovableType.net | 不要 |
| Movable Type ソフトウェア版 | 要 |
| Movable Type クラウド版 | 不要 |
| Movable Type for AWS | 不要(Amazon EC2 を利用) |
scrollの場合
横スクロールのレスポンシブ対応には、アップルップルさんのScrollHint.jsを利用させてもらいました。
このライブラリは非常に便利で、実際の案件でもたくさん使わせてもらっています。利用方法などは配布サイト等をご覧ください。
| MovableType.net | Movable Type ソフトウェア版 | Movable Type クラウド版 | Movable Type for AWS |
|---|---|---|---|
| 標準テーマのカスタマイズだけで見映えのよいレスポンシブ対応サイトを構築できる 動的生成のみ対応で再構築不要 GitHub連携やメール投稿、記事差し替えなどの独自の機能を搭載 サーバー監視、セキュリティ対策もおまかせ 標準機能で常時SSL(HTTPS)化が可能 カスタムフィールド作成数制限あり |
静的生成・動的生成いずれも可能 対応しているプラグイン、ソリューションが豊富で、より高度なカスタマイズが可能 自社で自由にサーバーの設定や管理が可能 カスタムフィールド作成数制限なし エンタープライズに最適な上位版 Movable Type Advanced がある |
静的生成・動的生成いずれも可能 環境が Movable Type に最適化されているため、管理画面の動作や再構築が高速 ソフトウェア版では上位版にのみ搭載のサーバー配信機能を搭載 カスタムフィールド作成数制限なし サーバー監視、セキュリティ対策もおまかせ |
静的生成・動的生成いずれも可能 AWS Marketplace から、Amazon EC2 のクラウド環境に簡単に構築可能 マイクロインスタンスに限り、無料で利用可能 Movable Type のアップデートをyumコマンドで実施可能 カスタムフィールド作成数制限なし |
| ライセンス・価格体系(税抜) | |||
| 2,500円〜/月 25,000円/年 ※ウェブサイト毎に14日間無料トライアルあり |
Movable Type 90,000円 (初年度メンテナンス含む・次年度以降30,000円) ※30日間の無料トライアルあり Movable Type Advanced 1,200,000円 (初年度メンテナンス含む・次年度以降240,000円) |
月額5,000円〜 ※トライアルなし |
0.07ドル/時間 499ドル/年 ※7日間無料トライアルあり。マイクロインスタンスは無料 |
今後やりたいことなど
今回もカスタムスクリプトを使用してブロックエディタをまた少し使いやすくできたと思います。
ただ…先ほども書きましたが、カスタムスクリプト部分は見様見真似で作成したので、そこがちょっと不安でもあります(汗)
MTBlockEditorSetCompiledHtmlってのが整形したコードを埋め込むというのは想像できるのですが、これについては情報もなく…この辺りもマニュアルに載っていると嬉しいなとか。
あと、TinyMCE(WYSIWYGエディタ)で作るテーブルなんですが、セルの幅や高さをドラッグ操作で設定できてしまう部分もどうにかしたいですね。
WordPressではそれを無効化するためにfunction.phpに追記できたりするようですが、MovableType.netの場合はそれができないので、TinyMCE周りのオプション操作もどこかでできると嬉しいなと思いました。
今回も「テーブルセルのドラッグを許可しない」とか「width属性を削除する」とかやろうと思ったのですが、私の知識ではできませんでした(汗)
もうちょっとJavaScriptに強くなれば、もっとカスタムブロックを活用できそうです(笑)