【MovableType.net】YouTube動画埋め込み時のブロックエディタの見た目をカスタムスクリプトで解決してみた
ども、どもども。
しばらくご無沙汰しておりました、西山です。
以前、Movable Typeのブログ記事に埋め込むYouTube動画をレスポンシブ対応するという記事を書いたことがあります。
この方法は今現在もこのブログでも使っていて、こんな感じでレスポンシブ対応しています。
いい感じ。
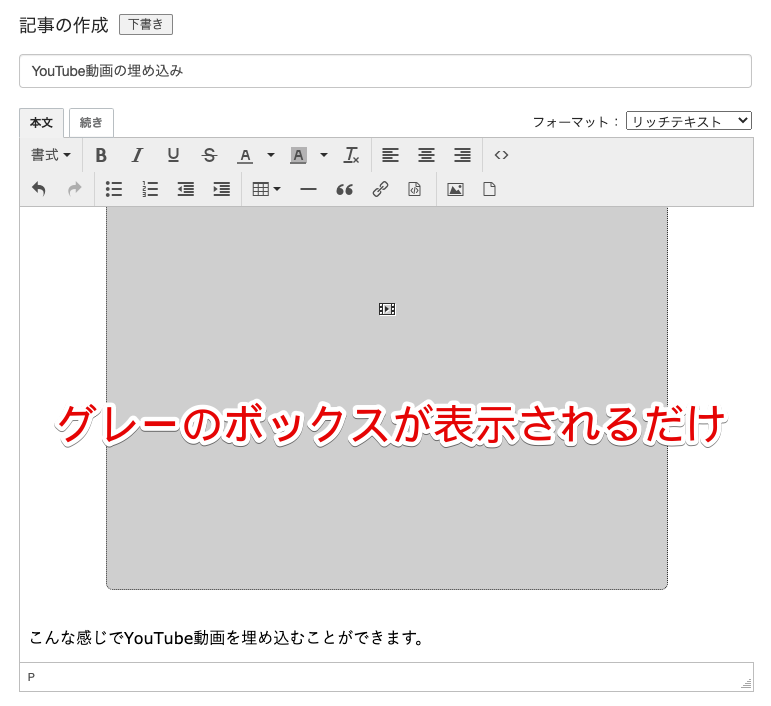
ただこのブログでも利用しているMovableType.netなどでは、リッチテキスト形式を利用している場合、埋め込んだYouTube動画が記事編集画面では以下のような感じで表示されてしまうんですよね…。

せっかくのリッチテキスト形式(実際に表示されるページとほぼ同じ見た目にできる)なのに、これはすごく残念。
でも大丈夫!
今年6月にMovableType.netでリリースされたブロックエディタを使用すると、記事編集画面でもきちんとプレビューできるようになります。
記事編集画面を表示側と同じCSSで装飾できるエディタCSSと組み合わせれば、ほんとに「見たまま」の編集ができるようになるので、この記事ではブロックエディタとカスタムブロック、カスタムスクリプトを使用して「記事編集画面でも実際の画面と同じように見えるYouTube動画の埋め込み方法」をまとめてみようと思います。
なお、レスポンシブ対応については事前にこの記事と同じように実施している前提となっていますので、そちらもあわせてご覧ください。
ブロックエディタを使用してYouTube動画を埋め込む
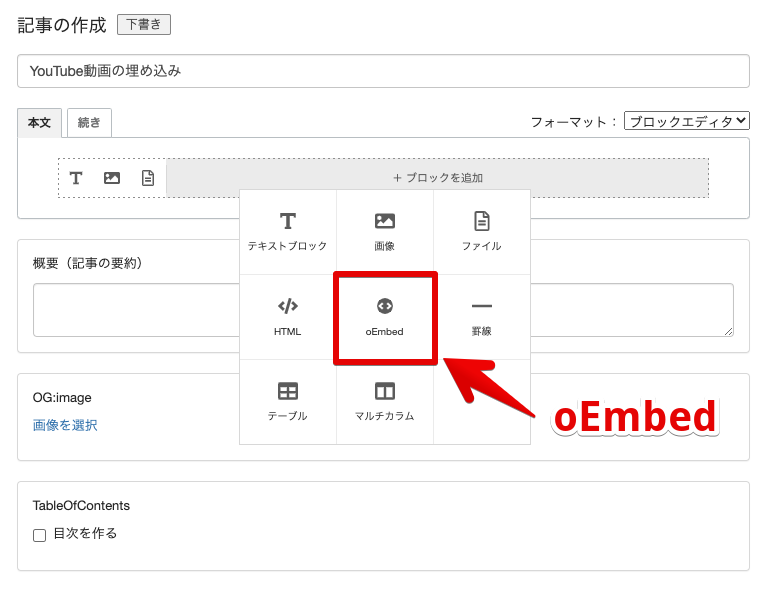
ここはシックス・アパートさんや、その他のさまざまなブログ記事でも操作方法が紹介されているとおりですが、「oEmbed」で簡単に埋め込むことができます。

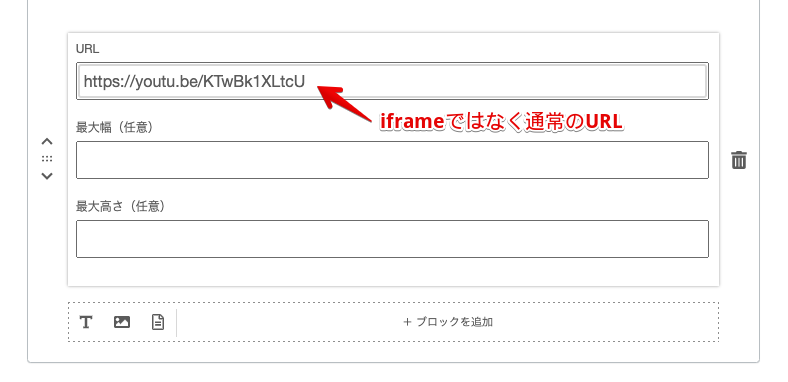
ここにYouTube動画のURLを貼り付けるだけでOKです。

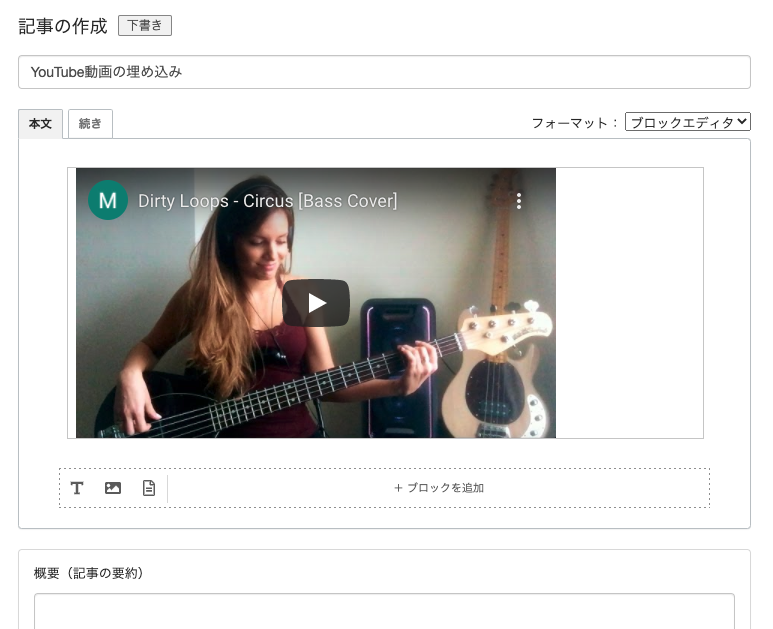
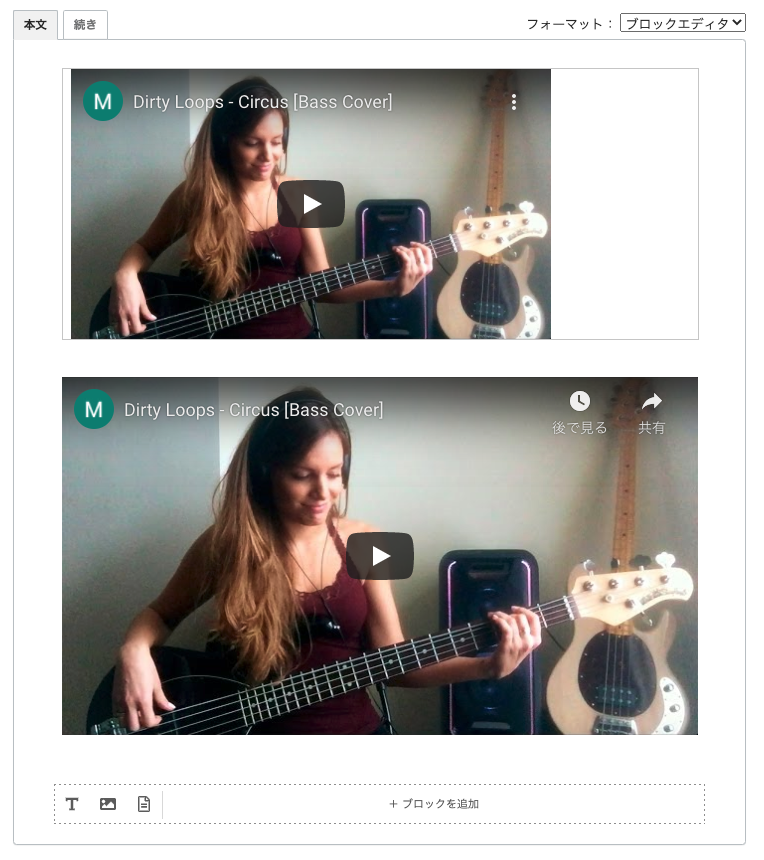
するとこんな感じでYouTube動画がプレビュー表示できます。
リッチテキストで編集しているときに比べ、実際にプレビューが表示されるとすごく良い感じですね。

見たまま編集なのに余計なものがある…
ただ…このままでも実際に表示されるページ側では問題なく表示されるのですが、記事編集画面が見たままとはちょっと言い難い状態になってますよね

そこで、カスタムブロックとカスタムスクリプトを使って、ここの見た目も表示されるページにあわせて行きたいと思います。
カスタムブロックとカスタムスクリプトを利用する
以下の手順で先ほどの「罫線」や「左右のマージン」をなくし、出力側と同じようにしていきます。
カスタムブロックの作成
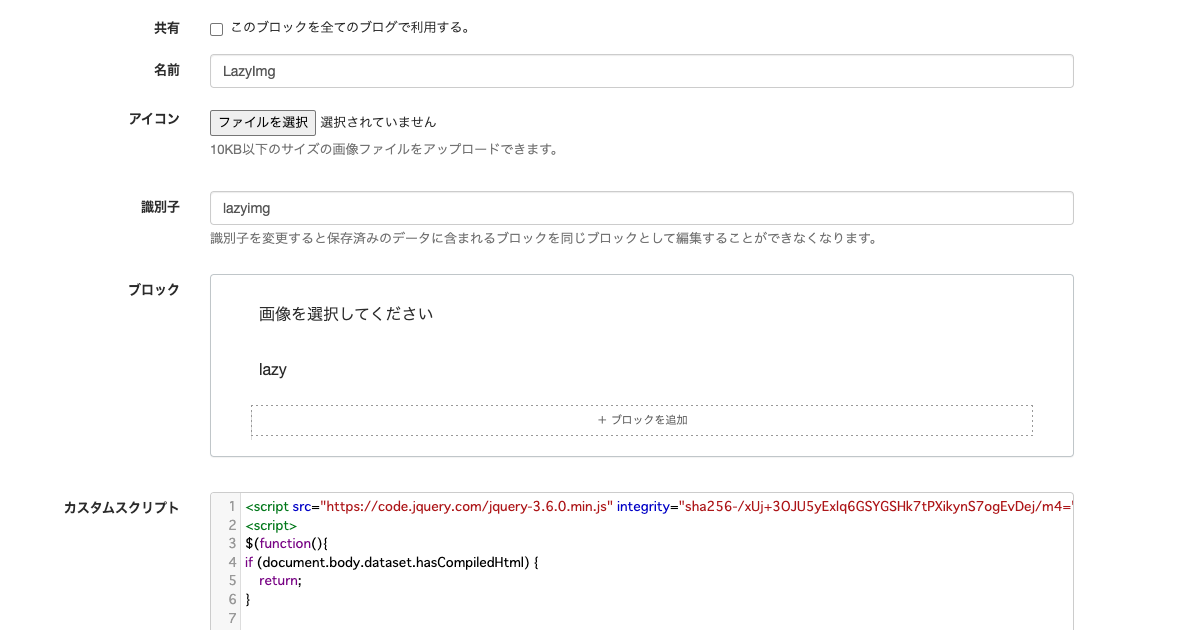
カスタムブロックの新規作成で以下のように作成しました。
名前、識別子は任意のものに設定、ブロックは「oEmbed」を選択、ラベルと説明は必要に応じて任意の内容で問題ありません。

カスタムスクリプトの設定
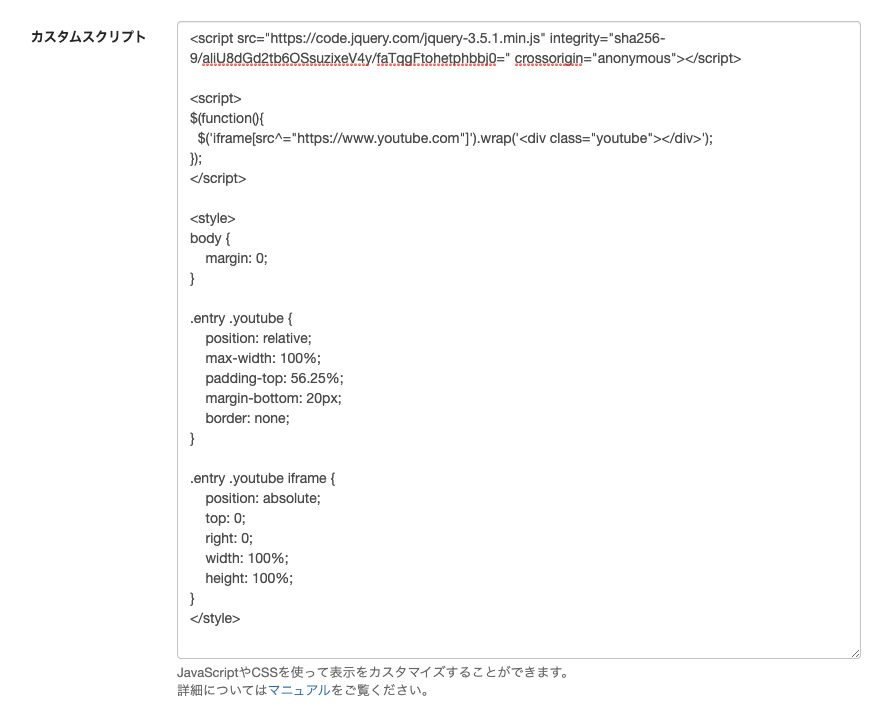
カスタムスクリプトには以下を記載します。

jQueryの読み込み
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>sourceがYouTube動画のiframeをdiv.youtubeで囲む
<script>
$(function(){
$('iframe[src^="https://www.youtube.com"]').wrap('<div class="youtube"></div>');
});
</script>iframe内のbodyにある余白を削除、div.youtubeとその中のiframeの横幅などを設定
<style>
body {
margin: 0;
}
.entry .youtube {
position: relative;
max-width: 100%;
padding-top: 56.25%;
margin-bottom: 20px;
border: none;
}
.entry .youtube iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
</style>その他の設定をして保存
その他、「コンテナ要素で包む」と「ブロックの追加と削除」は今回不要なので、いずれもチェックを外します。
ここまで終わったら「保存」しておきます。
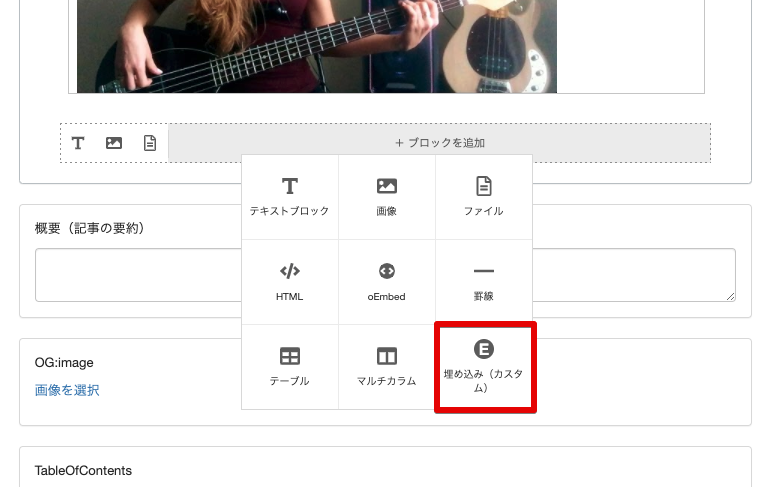
記事編集画面で「埋め込み(カスタム)」を利用
記事編集画面に戻って、YouTube動画を埋め込みたい部分で、今回作成した「埋め込み(カスタム)」を利用します。

先のoEmbedと同じようにYouTube動画のURLを貼り付けると、以下のように実際に出力されるページと同じように表示することができました。

カスタムブロックとカスタムスクリプトが便利だった!
これまでもカスタムブロックとエディタCSSを使用したことはありましたが、今回初めてカスタムスクリプトを使ってブロックエディタの見え方を調整してみました。
今回のような感じで見え方もカスタマイズできると、ブロックエディタが更に便利に利用できそうです!
シックス・アパートさんのMovableType.net活用ブログでも、ブロックエディタ(カスタムブロック)とカスタムスクリプトの便利な使い方を紹介されていますので、ぜひそちらもご覧ください。