MovableType.net Dashboard Utility ver0.9.3 リリースしました!
category: MovableType.net |
文字数:2703 |
読む目安:5分以上
category: MovableType.net | 文字数:2703 | 読む目安:5分以上

ども、どもども、西山です。
この記事は、Movable Type Advent Calendar 2025の13日目の記事です。
先日、個人開発しているChromeブラウザの拡張機能「MovableType.net DashBoardUtility」の新バージョン、version 0.9.3をリリースしました。
6月にもアップデートしていましたが、今回もあると便利だなと思った機能を追加しています!
MovableType.net DashBoardUtilityとは
MovableType.net DashBoard Utilityは、Chromeブラウザのエクステンション(拡張機能)で、これをご利用いただくと、MovableType.netの管理画面をより使いやすくできる拡張機能です。
Chromeウェブストアから無料でインストールできます。
この拡張機能をChromeにインストールすると、以下のことができるようになります。
- ダッシュボードから直接、ウェブサイト/ブログのテンプレート編集画面へ移動できる
- ファイルマネージャ内で画像のサムネイルを表示する
- ダッシュボードで「新しく〜を作る」をサイドバーに移動
- プレビュー/確認のボタンをスクロール追随型に変更
- 記事・ウェブページ編集時のサイドバーをソータブルに変更
- カスタムスクリプトおよびエディタCSSのコードをハイライト表示
- 編集中のブロックを強調表示(ON/OFF切替)
- 追加するブロックが属する親ブロックを表示
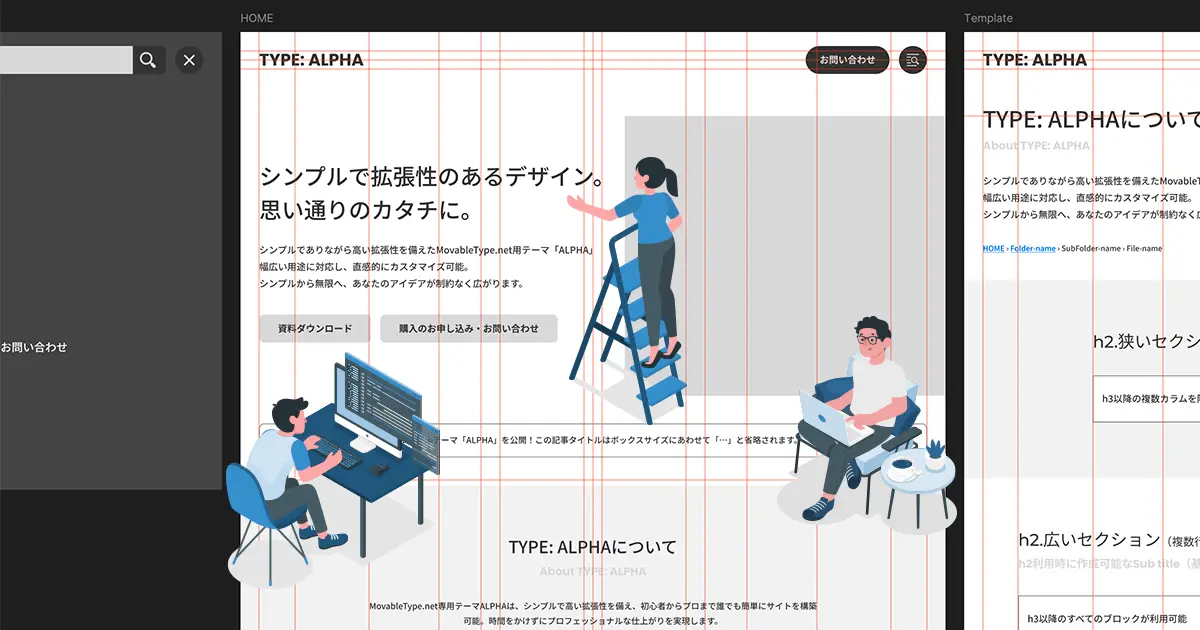
- ウェブページ/記事の作成時、左右サイドバーを非表示にし本文部分を最大幅で表示 [NEW]
この記事では、今回追加した機能「フルスクリーンモード」についてご紹介します。