【MovableType.net新機能】月間50回まで使えるAIタイトル提案機能で、ブログのタイトル選びを効率化!

ども、どもども。
このブログでも使用しているMovableType.netに、新たな機能が追加されました!
最近話題のAI、ChatGPTを利用した新機能!
昨年夏のMidjourney以降、私もちょこちょことAIを触っていて、ChatGPTでもいろいろと試していました。
そんな話題の新機能なので、さっそく試してみましょう!
機能の概要

詳しい説明は先ほどのリリース記事を確認していただくとして、大まかに以下のような内容になります。
- MovableType.net契約者であれば、どのプランでも利用可能
- 現在は、ウェブサイトごとに月間50回まで利用可能
- どのようなタイトルにするか、5つの選択肢から選べる
というわけで、私もさっそく先日の記事で試してみました!
提案されるタイトルのバリエーション
先ほどの記事を元に、それぞれの「雰囲気」でどう変わるか、AIから提案を受けてみました。
同じ雰囲気でも「もう一度タイトル案を出す」を利用すると、異なったバリエーションが生成されますが、ここでは1回ずつ試しています。
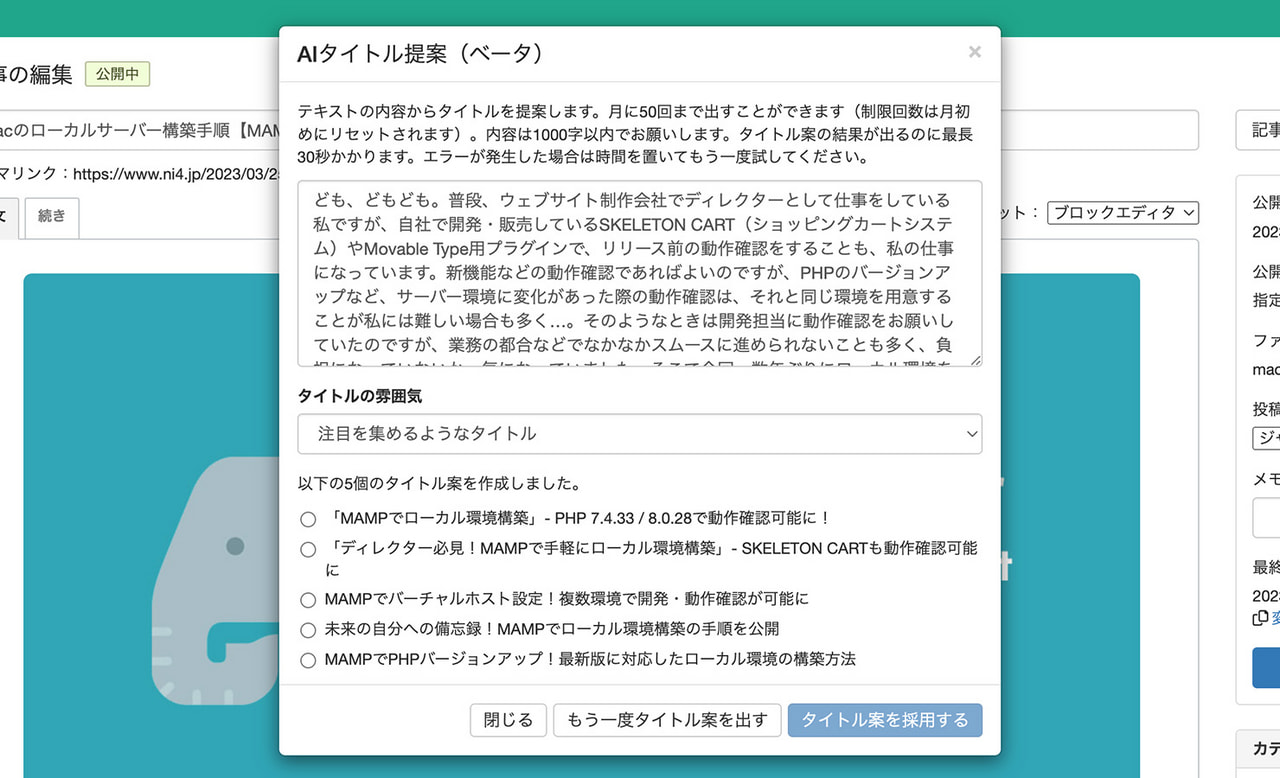
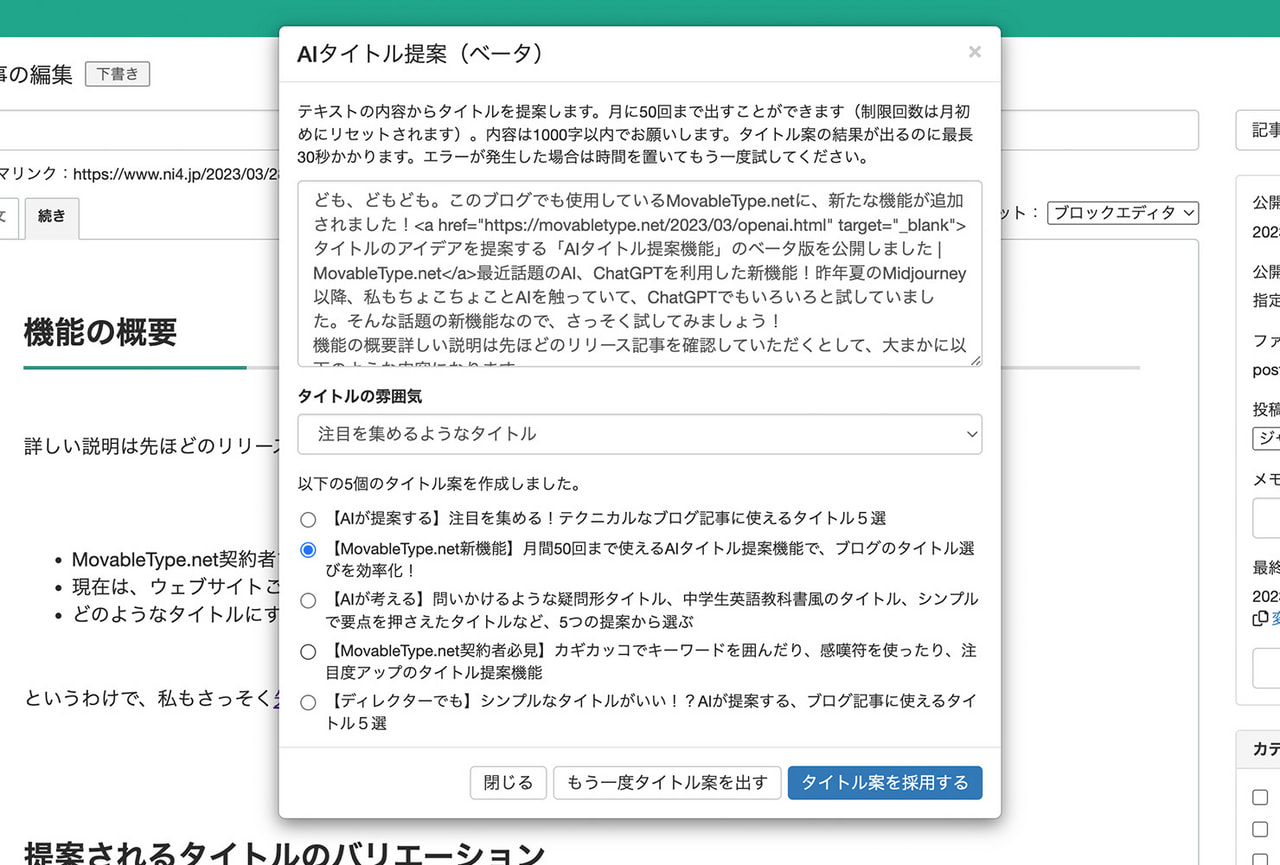
注目を集めるようなタイトル

ブログ記事、特にテクニカルなことを書いているブログで「よく見る」感じのタイトルが並びました。
カギカッコでキーワード部分を囲んだり、感嘆符(!)を使用しているのが特徴でしょうか。
思っていたよりもいい感じのタイトルを提案されました。
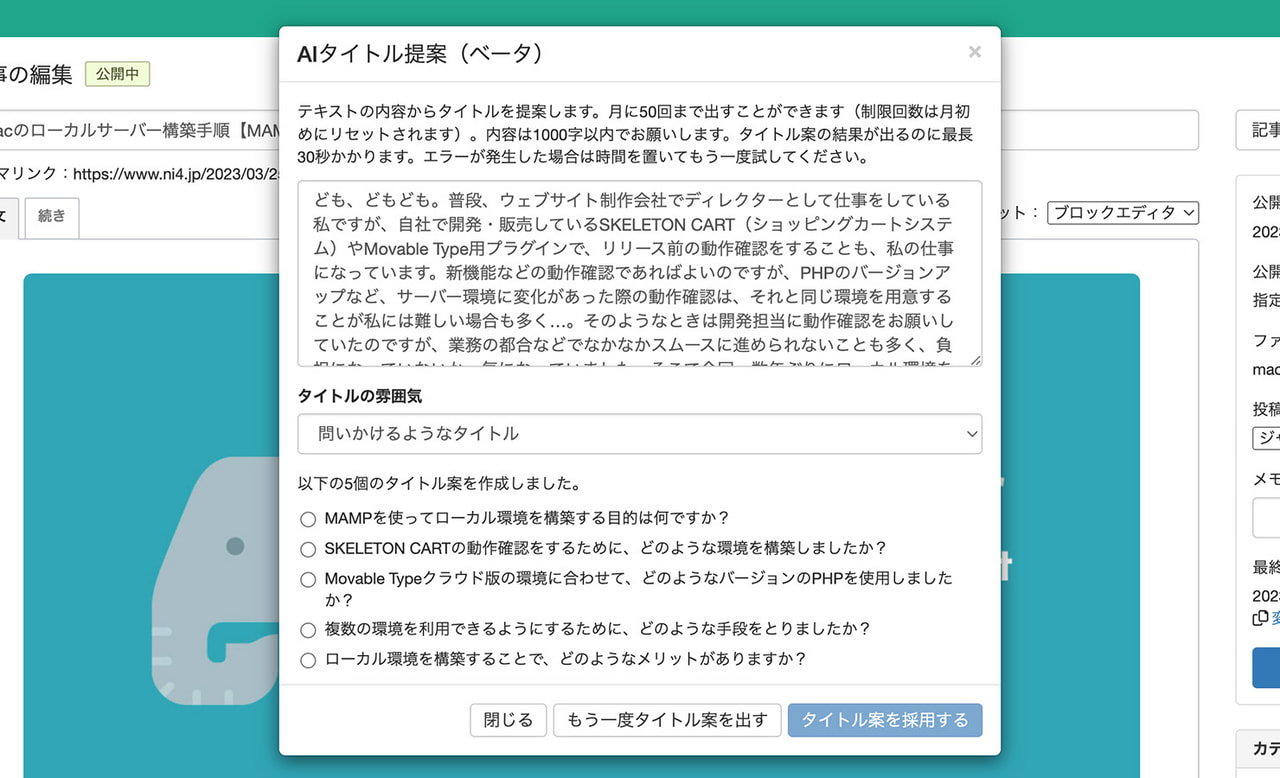
問いかけるようなタイトル

文末がすべて疑問形になっていますね(笑)
ブログ記事ではあまり見かけないかなーという印象のタイトルだし、ちょっと日本語としては違和感あるかもですね。
中学生英語の教科書にある日本語というか、英語の文法がベースになっているような気がします。
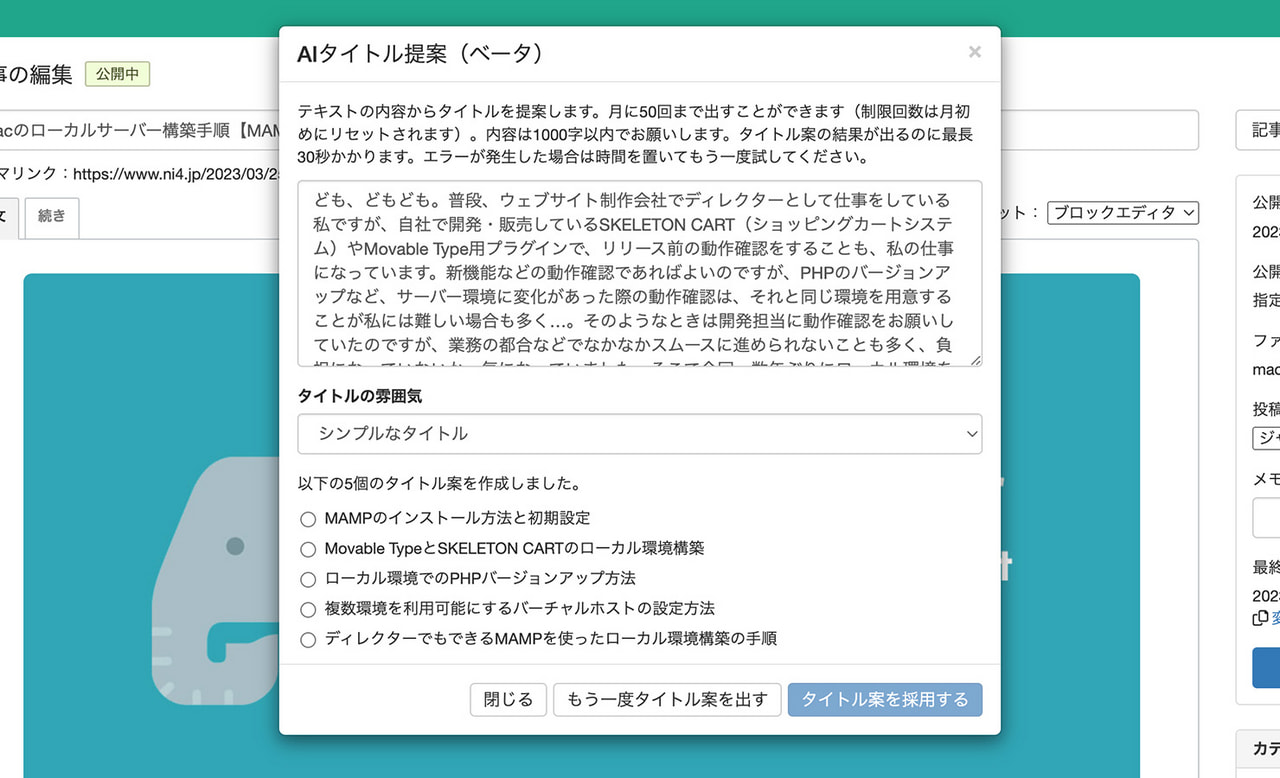
シンプルなタイトル

こちらはズバリわかりやすいですね。
ちょっとシンプル過ぎるかもしれませんが、要点は押さえている印象あるし、最後の「ディレクターでも」というのは、私には無かった発想なので、なるほど!と思いました。
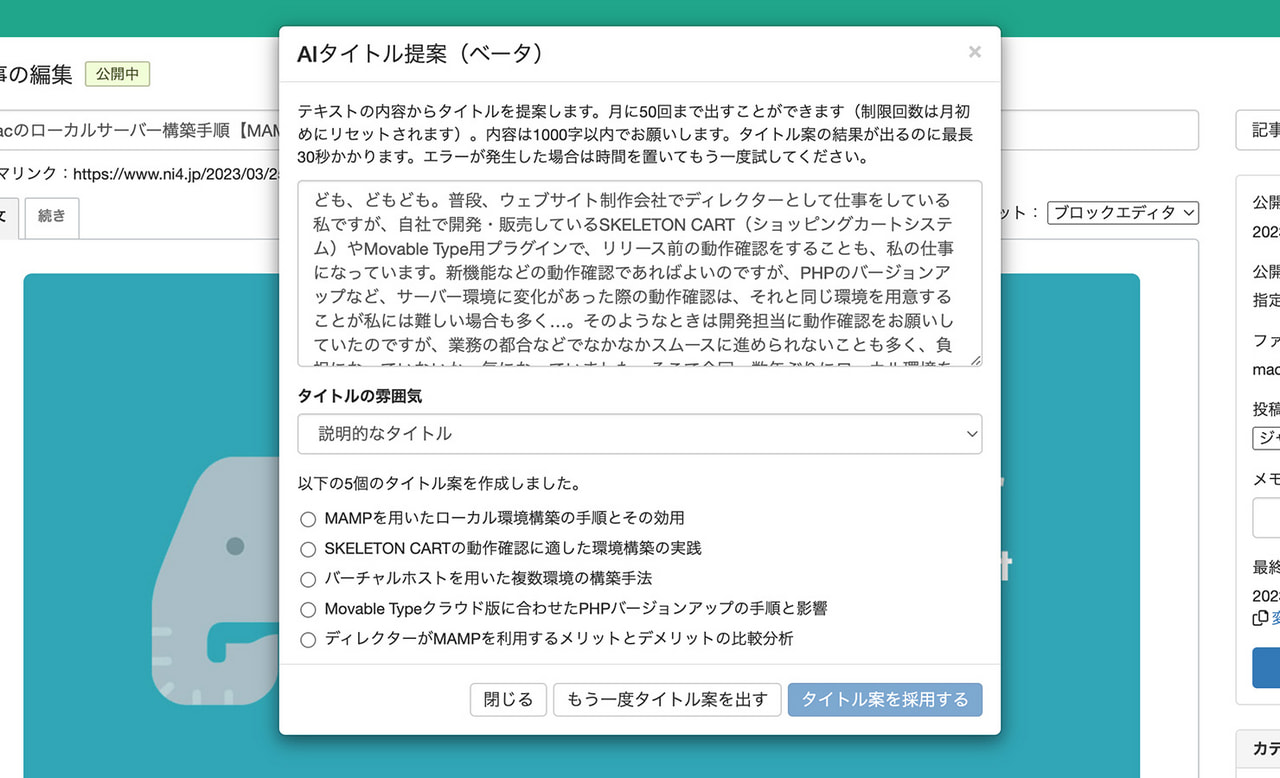
説明的なタイトル

先ほどの「シンプルなタイトル」に少し肉付けしたような印象です。
わかりやすいし、どこか書籍タイトルのような印象もありますね。
ただ、ちょっと行き過ぎた表現(適したとか、メリット・デメリットなど)があるなーという気がします。
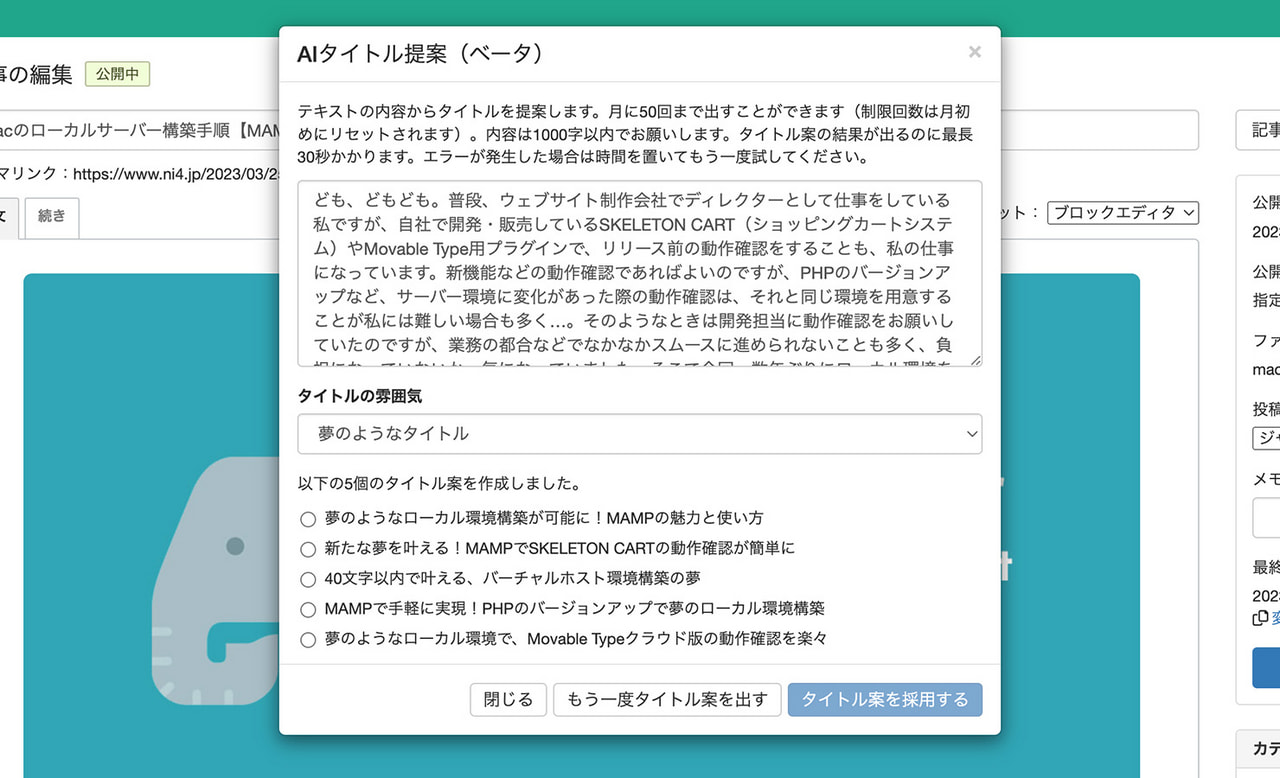
夢のようなタイトル

ちょっと笑ってしまいましたが、どれも「夢のような」とか「叶える」とかが含まれていて、雰囲気のキーワードをそのまま取り入れている感じありますね(笑)
40文字以内で叶える!とか、どうしてそうなった感が否めません。
タイトル提案の元になっている情報
先ほどまでの画像でも分かる通り、提案されたタイトルは、ブログ記事(本文・続き)から1,000文字程度を抽出したテキストをベースにしています。
この1,000文字というのは、ChatGPTで利用できる日本語文字数の上限から設定されているようですが、ChatGPT本体の利用時は以下のような方法でこれを回避することもできるみたいですね。
ただ、ブログ記事が長くなってしまい、1,000文字を超えるケースも、それほど珍しくはないと思います。
今回利用した記事はおよそ2,300文字なんですが、それでも倍以上になってしまうので、記事の後半部分は加味されないことになってしまいます。
ChatGPTであれば、質問の仕方を変えたり、状況を限定したり、質問を何度か繰り返して精度を上げていくこともできますが、本機能ではそれは難しそうです。
よりベターなタイトル提案を受けるには
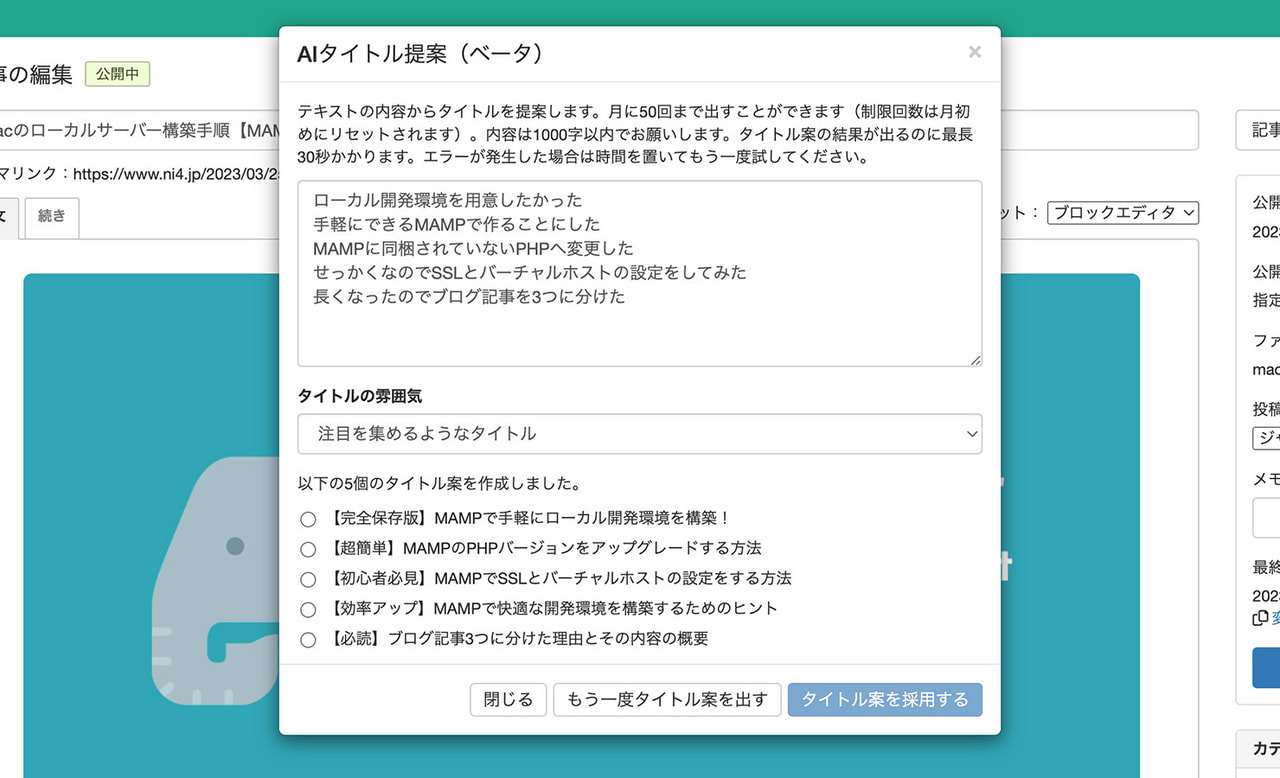
そこで、記事の中で特に言いたいことを、箇条書きにして情報源として与えてみました。

たったこれだけですが、かなり私の意図した雰囲気に近い提案を受けることができるようになりました。
このような感じで、タイトルの中に含めたい要素を任意で入力していき、絞り込む場合は、提案された内容をうけてその要素を入れ替えていくというのが良さそうです。
あるいは、先ほどの「ChatGPTの文字数制限を突破する方法」を使って、ChatGPTにブログ記事を1,000文字以内に要約してもらってから利用するのも良い方法かもしれませんね。(何度か試しましたが、上手くいきませんでした汗)
私もブログ記事のタイトルは最後に考えることが多いのですが、これがなかなか難しい(欲張ってしまう)ものです。
そんなとき、AIのサポートを受けてタイトルを決める材料が得られるのは、手軽で使い勝手も良さそうです!
ちなみに、今回の記事のタイトルも、AIから提案を受けたものを使用しています。

何度か試していて気がついたのですが、もしかしたらMovableType.netの場合は、筆者の「クセ」も参考情報にしている?ような印象も受けましたが…、さすがにそれはないですかね(笑)
