【ブログ記事が販売可能】MovableType.netのブログに、投げ銭機能 codoc を導入しました!

ども、どもども、西山です。
昨年の秋、Stripeユーザーコミュニティ「JP_Stripes」のイベントに参加し、codocというウェブコンテンツの販売プラットフォームを知りました。
このブログはかれこれ10年ほど続けていますが、ここ数年はウェブ技術系の話やMovableType.netのTipsなども書くようになり、月間2,500名ほどのアクティブユーザーさんに読んでもらっています。
4〜5年前に書いた記事にもアクセスしていただくことが多く、せっかくなので投げ銭システムとしてこのcodocを導入してみようと思いたち、今回実装をしてみました!
とても簡単に導入できるサービスですが、この記事ではその導入ステップを書いてみようと思います!
codocの導入ステップ
導入方法は至って簡単。

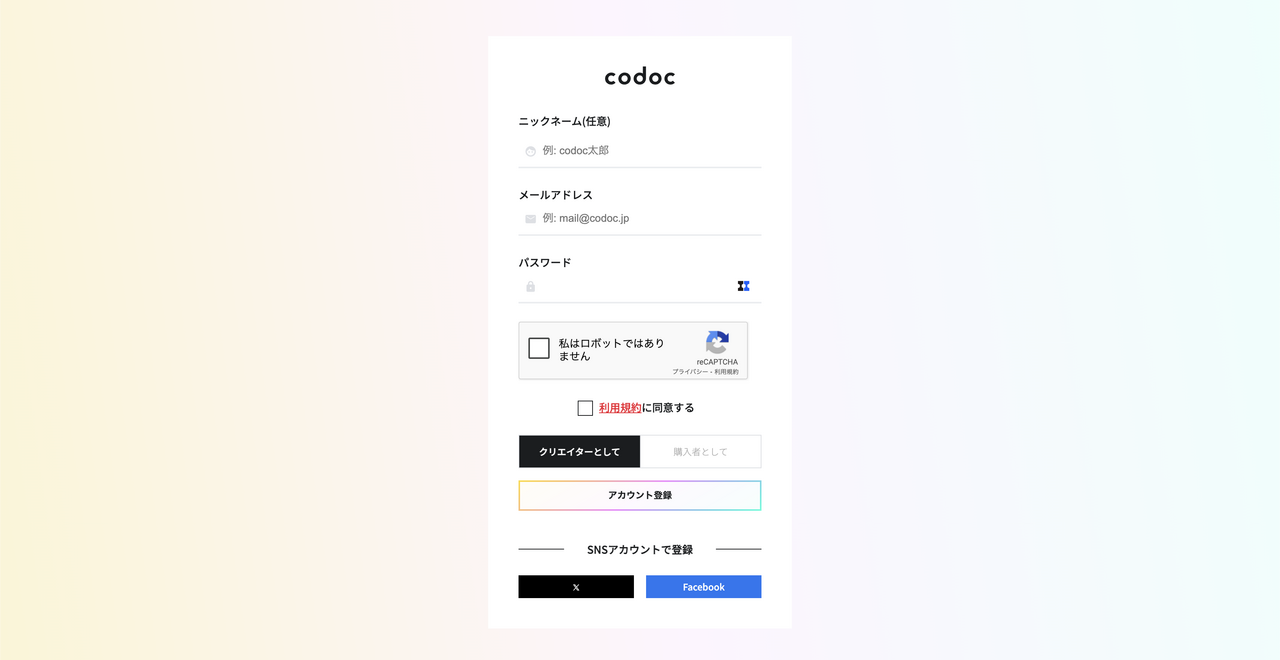
- codocにアクセスして「無料で始める」からクリエイターアカウントを作成
- 登録メールアドレスに届くURLを利用して認証完了
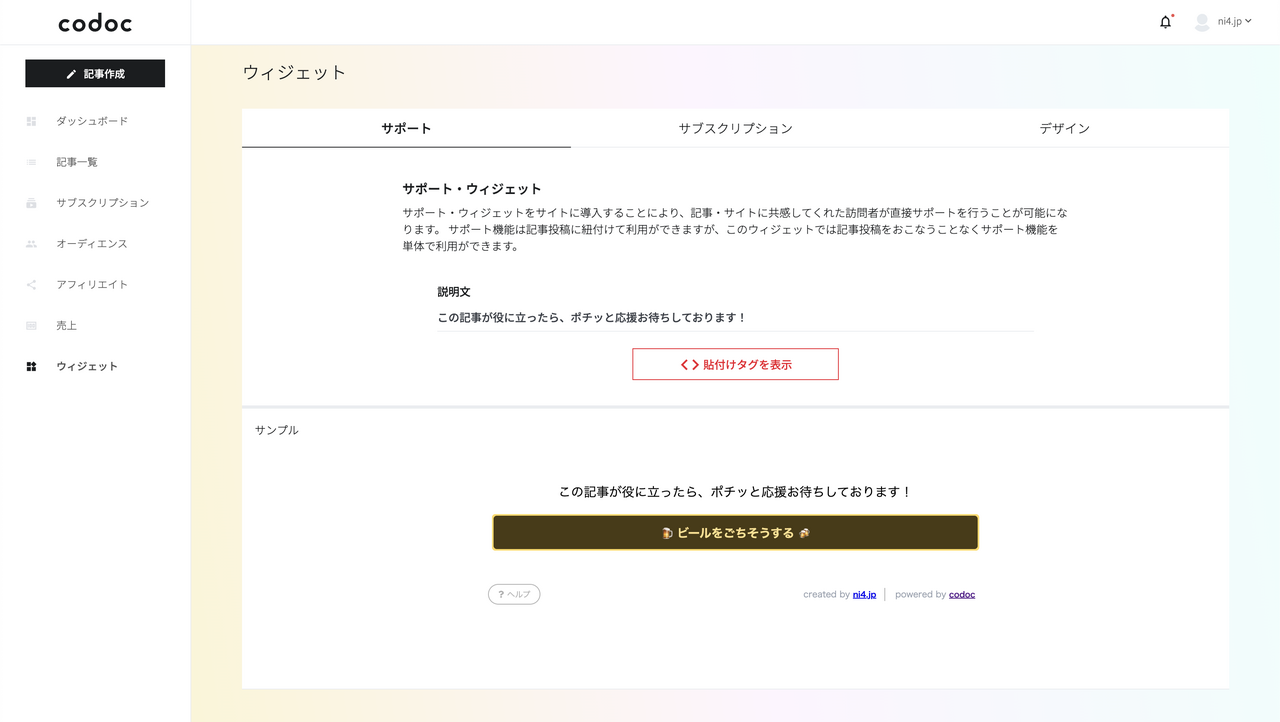
- サポート機能(投げ銭)のウィジェットを作成
- 必要に応じてデザインをカスタマイズ
- 貼り付けタグをブログに設置して完了
たったこれだけで投げ銭システムを導入できます。
デザインカスタマイズで凝ったことをしようと思わなければ、数十分とかからず投げ銭システムの導入が可能となります。
ちなみに私はデザインカスタマイズを行って、およそ1時間半ほどで設置完了しました。
(この記事の下部にも入っています)
codocの利用料
気になる利用料ですが、通常プランの場合は初期費用「0円」+月額費用「0円」+販売手数料「15%」と、とてもわかりやすい感じです。
なお、売上金(販売手数料を差し引いた金額)を出金する際は、振込手数料として300円がかかります。

私のように販売目的ではない場合、100円から投げ銭を受け取れるので投げ銭していただく方にとってもハードルは低いかなと思います。
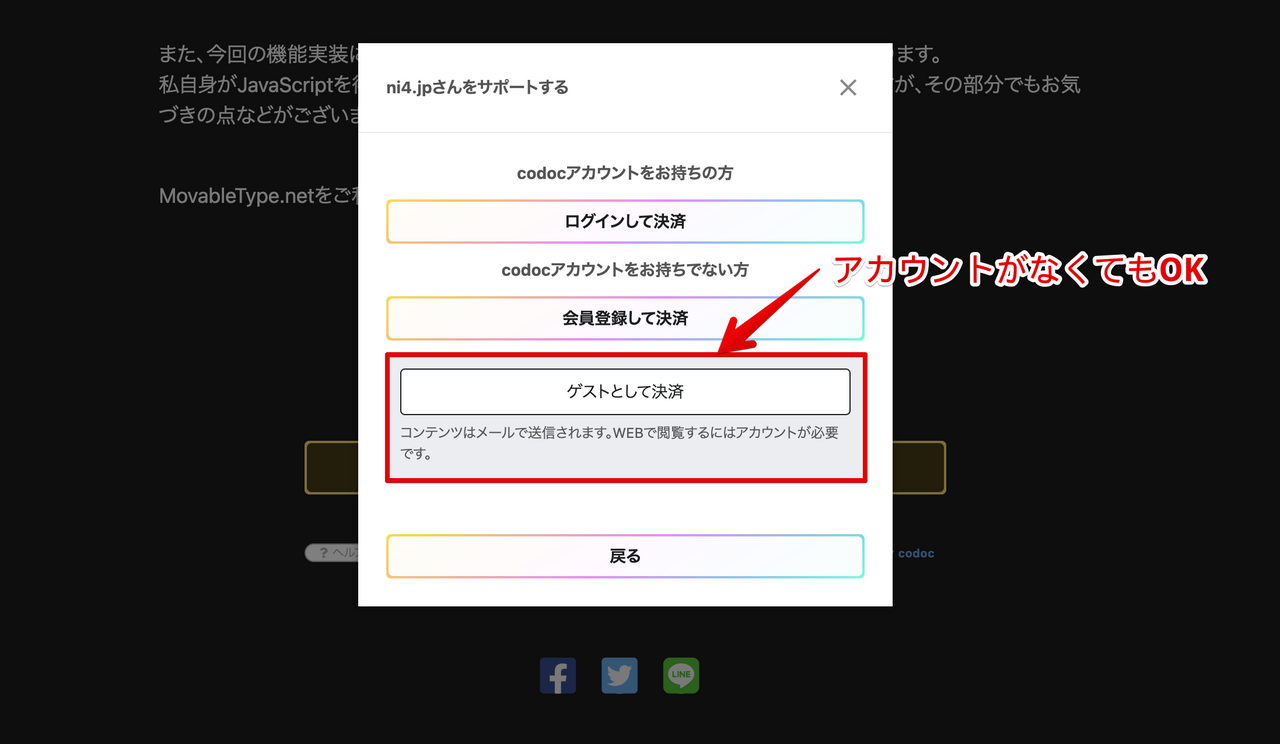
また、投げ銭(サポート)をする方はアカウント不要なのも手軽でいいですね。

この決済画面には「コンテンツはメールで送信されます。WEBで閲覧するにはアカウントが必要です。」と書いてありますが、おそらく投げ銭に関してはメールは届かない(あるいはお礼のメールが届く)んじゃないかな…?
デザインカスタマイズについて
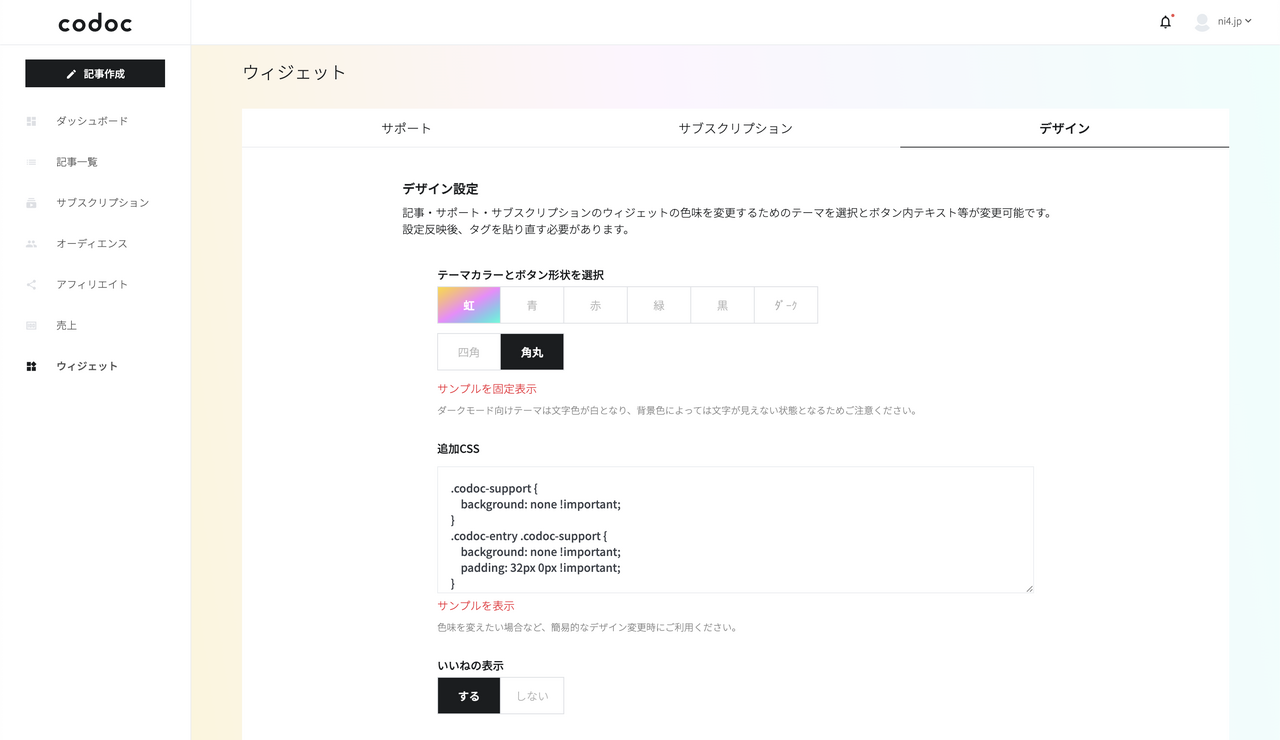
テーマカラーなどがいくつか用意されているほか、ボタンなどの配色を中心にCSSで細かく調整できました。

ちなみに私が追加したCSSの内容は以下のような感じです。
.codoc-support {
background: none !important;
}
.codoc-entry .codoc-support {
background: none !important;
padding: 32px 0px !important;
}
.codoc-entry .codoc-support .codoc-support-title {
color: unset !important;
font-weight: normal !important;
font-size: unset !important;
}
.codoc-entry .codoc-support .codoc-btn {
max-width: 100% !important;
background: #ffd95e !important;
color: #ffe08a !important;
}
.codoc-support .codoc-btn:before {
background: #4a3a12 !important;
}
.codoc-support .codoc-btn:hover {
background: #ffe082 !important;
color: #3a2a00 !important;
}
.codoc-support .codoc-btn:hover:before {
background: #ffe082 !important;
}(すべてに !important がついていますが、これがないとうまく反映されませんでした)

上記のCSS保存時、「貼り付けタグを貼り直して」とメッセージが出ますが、CSSだけの変更の場合はそれも不要のようです。
ボタン上部のテキストや、ボタンラベルなどを変更した際には貼り付けタグの中身も変わるので、再度貼り付ける必要があるという意味のようですね。
MovableType.netへの設置
このブログはMovableType.netで作っているので、以下のようにすべての記事に設置しました。
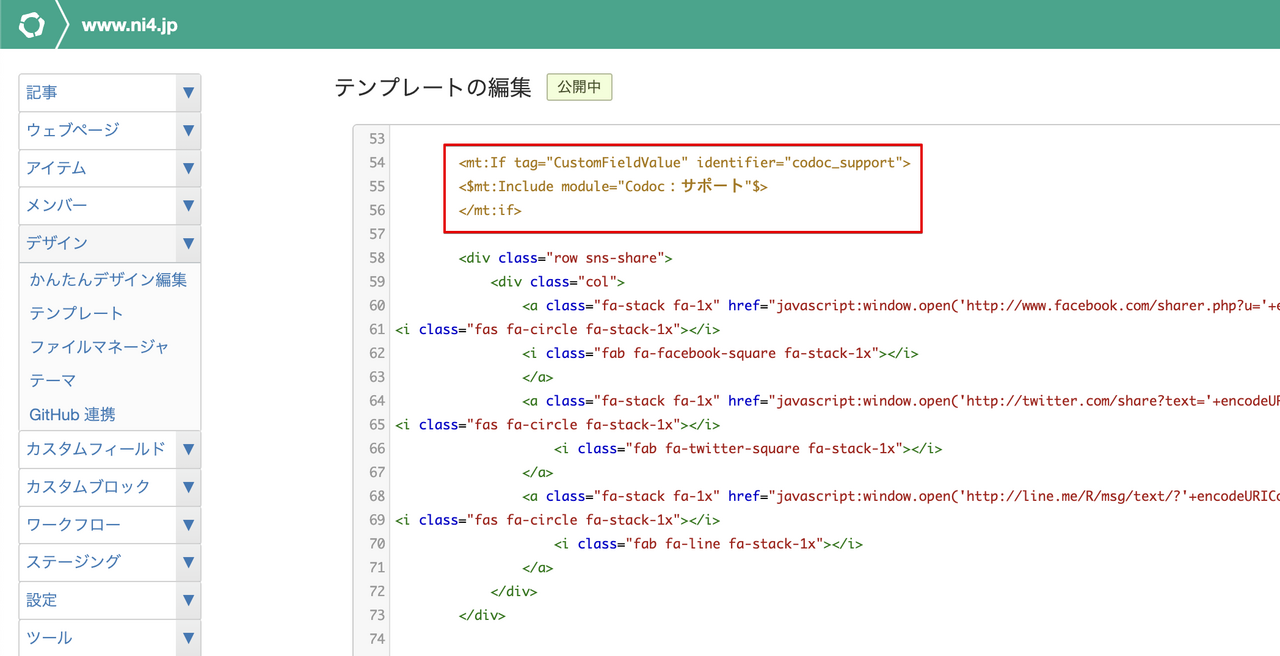
- テンプレートモジュールに、codocスクリプトを貼り付けたものを用意
- カスタムフィールドで「codoc投げ銭を設置」のチェックボックスを用意
- 記事テンプレートで、上記カスタムフィールドがONの場合にテンプレートモジュールを読み込むよう記載

最初、いくつかの記事でテストしようかと思って上記のようにしましたが、結果、初期設定をONにしてしまいました(笑)
なにがいつ読まれるかわかりませんからね(苦笑)
経過報告
今後、もし投げ銭が入ったら、こちらでその続きを書いていこうと思います。
あなたが最初の1人になってくれてもいいんですよ!
ありがとうございます!(笑)
