【MovableType.net】TinyMCEでテーブルに設定されるwidthやheightを削除する

ども、どもども。
2020年の仕事納めは昨日でしたが、今日もデスクに向かってます。こんにちは。
MovableType.netのブロックエディタ、これまでもそのカスタマイズなどをいくつか紹介してきましたが、導入した弊社クライアントさんからも大変好評です。
そんなブロックエディタですが、テーブル(表)の作成だけはちょっと面倒なことが…。
MovableType.netのブロックエディタは、TinyMCEが使用されているのですが、このエディタのテーブルって、初期設定や編集中にちょっと罫線に触れてしまうことで、セルの幅とか高さとかが自動でついてしまうことがあるんですよね。
そのような場合はソースコードをちまちまと修正することも多いのですが、それをクライアントさんに強いるのも難しく、とは言えそこをサポートするのも、数が多かったり複雑だったりすると手間が増えてしまいます。
WordPressを利用している場合はTinyMCEの設定変更が可能なようで、それらの情報が共有されていますが、MovableType.netの場合はそれができません。
これをどうにかしたいなーと言うことで、以前作成したテーブルのレスポンシブ対応カスタムブロックを改良してみました。
改良したカスタムブロックでできること
このカスタムブロックを利用すると、ブロックエディタでテーブルの編集中についてしまった不要なコード(インラインで指定されたセルの幅と高さ)をクリーンアップすることができます。
TinyMCEを使っているとよくありますが、例えばソースコードがこんな感じになってしまう表があったとします。
<table style="border-collapse: collapse; width: 100%; height: 92px;" border="1">
<tbody>
<tr style="height: 23px;">
<th style="width: 50%; height: 23px;" colspan="2">部署名</th>
<th style="width: 25%; height: 23px;">担当者</th>
<th style="width: 25%; height: 23px;">メールアドレス</th>
</tr>
<tr style="height: 23px;">
<td style="width: 25%; vertical-align: middle; background-color: #f2f2f2; height: 46px;" rowspan="2">総務部</td>
<td style="width: 25%; background-color: #f2f2f2; height: 23px;">総務課</td>
<td style="width: 25%; height: 23px;">伊藤 健一</td>
<td style="width: 25%; height: 23px;">itou@example.jp</td>
</tr>
<tr style="height: 23px;">
<td style="width: 25%; background-color: #f2f2f2; height: 23px;">人事課</td>
<td style="width: 25%; height: 23px;">高橋 哲也</td>
<td style="width: 25%; height: 23px;">takahashi@example.jp</td>
</tr>
</tbody>
</table>このソースコードの中にあるwidthやheightをキレイに消して、以下のようなソースコードで出力できます。
<table style="width: initial;">
<tbody>
<tr>
<th colspan="2">部署名</th>
<th>担当者</th>
<th>メールアドレス</th>
</tr>
<tr>
<td style="vertical-align: middle; background-color: rgb(242, 242, 242);" rowspan="2">総務部</td>
<td style="background-color: rgb(242, 242, 242);">総務課</td>
<td>伊藤 健一</td>
<td>itou@example.jp</td>
</tr>
<tr>
<td style="background-color: rgb(242, 242, 242);">人事課</td>
<td>高橋 哲也</td>
<td>takahashi@example.jp</td>
</tr>
</tbody>
</table>実際に書き出されるのが以下のような感じです。
※HTMLコードはPCで確認してください。
※一部文字色をあえて入れています。
| 部署名 | 担当者 | メールアドレス | |
|---|---|---|---|
| 総務部 | 総務課 | 伊藤 健一 | itou@example.jp |
| 人事課 | 高橋 哲也 | takahashi@example.jp | |
横幅をいっぱいまで広げたい場合にも対応しています。
※HTMLコードはPCで確認してください。
※一部文字色をあえて入れています。
| 部署名 | 担当者 | メールアドレス | |
|---|---|---|---|
| 総務部 | 総務課 | 伊藤 健一 | itou@example.jp |
| 人事課 | 高橋 哲也 | takahashi@example.jp | |
また、例にはありませんが、Excelなどから表をコピーした際についてしまう width="xxx" や height="xxx" もクリーンアップの対象になっています。
カスタムブロックの説明
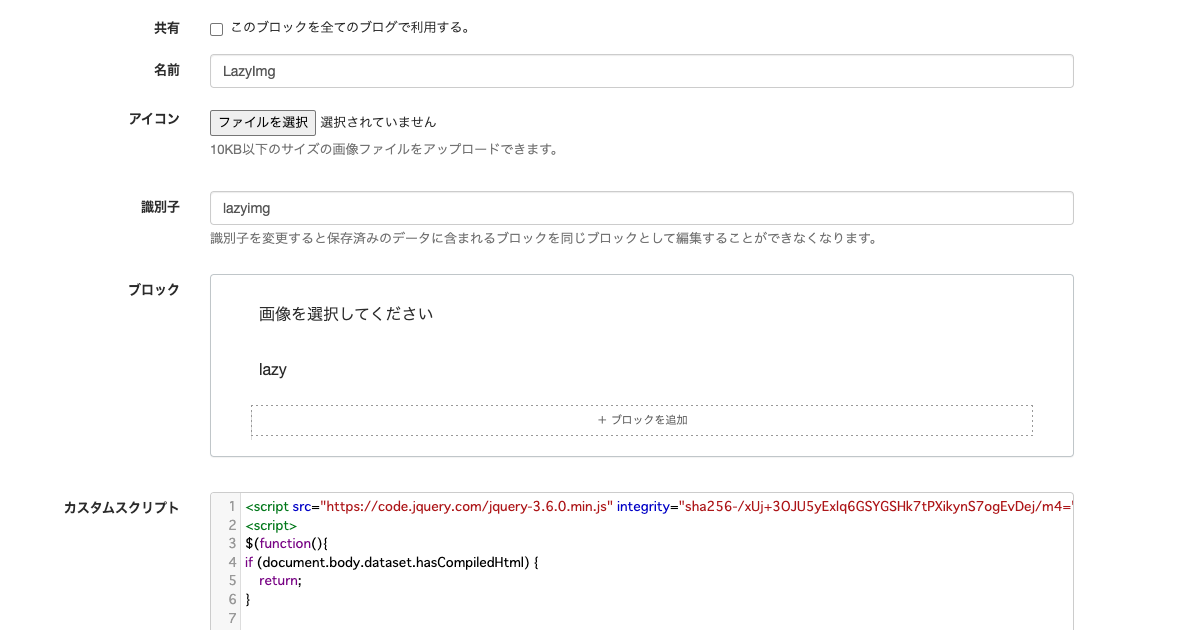
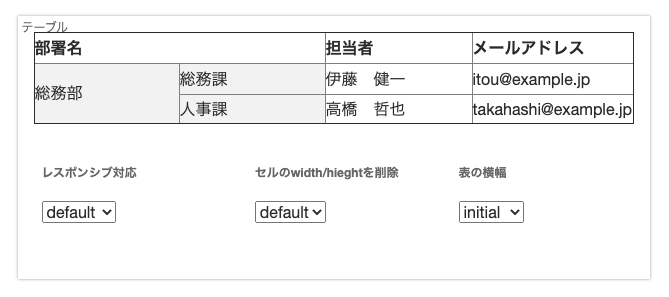
このカスタムブロックは記事やウェブページの編集画面で以下のようになっています。

レスポンシブ対応の部分は、以前の記事を参照してください。
セルのwidth/heightを削除
今回追加した「セルのwidth/heightを削除」では以下の内容から選択できます。
- default
なにも削除しない - width
幅(style="width: xxx;" / width="xxx")を削除する - height
高さ(style="height: xxx" / height="xxx")を削除する - all
幅と高さを削除する
表の横幅
同じく今回追加した「表の横幅」では以下の内容から選択できます。
- initial
初期状態のまま変更しない - 100%
表の横幅を100%に広げる
一部のセルだけは横幅を指定したい場合
widthやheightを削除したい場合には便利ですが、一部のセルだけは横幅を指定したいような場合はどうするかという問題が残りました。
ここは悩んだのですが、現状では以下のように考えています。
- クリーンアップされたテーブルを作る
- そのHTMLコードをコピーしてカスタムブロック上で上書きする
- 任意のセルで幅を指定して、削除対象をdefaultに戻す
以下のような感じになります。
※HTMLコードはPCで確認してください。
※一部文字色をあえて入れています。
| 部署名 | 担当者 | メールアドレス | |
|---|---|---|---|
| 総務部 | 総務課 | 伊藤 健一 | itou@example.jp |
| 人事課 | 高橋 哲也 | takahashi@example.jp | |
ちょっと手間ではありますが、HTMLコードをちまちまと編集するより手間が減ると思います。
カスタムブロックのダウンロード
今回の改良にあわせ、JavaScript部分をjQueryで書き換えました。
スクリプト部分はもっと良い書き方があるんじゃないかなと思いますが、試してみたい方は以下よりダウンロードしてみてください。
ぜひ「JavaScriptはもっとこうしたほうがいいよ!」というご指摘、Twitterなどでご意見ください!
最適解が難しい…
こんな感じで、ひとまず納得するカタチにはできたのですが…
ブロックエディタ(TinyMCE)でのテーブル編集の最適解がなかなか見つけられずにいる感じですね。
クライアントさんのようにHTMLに明るくない方が編集操作をする場合、どのようにするのが一番良いのか。
高さを指定したい場合もあるだろうし、先ほどのように特定のセルだけは幅を決めたいということもあるでしょうし…
なかなか最適解までは道のりが長そうですが、今回のカスタムブロックはわりといい感じにできたのではないかなと思います!