MovableType.netのブロックエディタで「ブロックを追加」する場所をわかりやすくする

この記事は 「Movable Type Advent Calendar 2022」4日目の記事です。
ども、どもども。
ワタシ、このブログはもちろん、仕事で構築しているウェブサイトでも、ここ最近は Movable Type のブロックエディタを活用しています。
カスタムブロックでとても使いやすい管理画面が作れるので、利用者さんからも好評です。
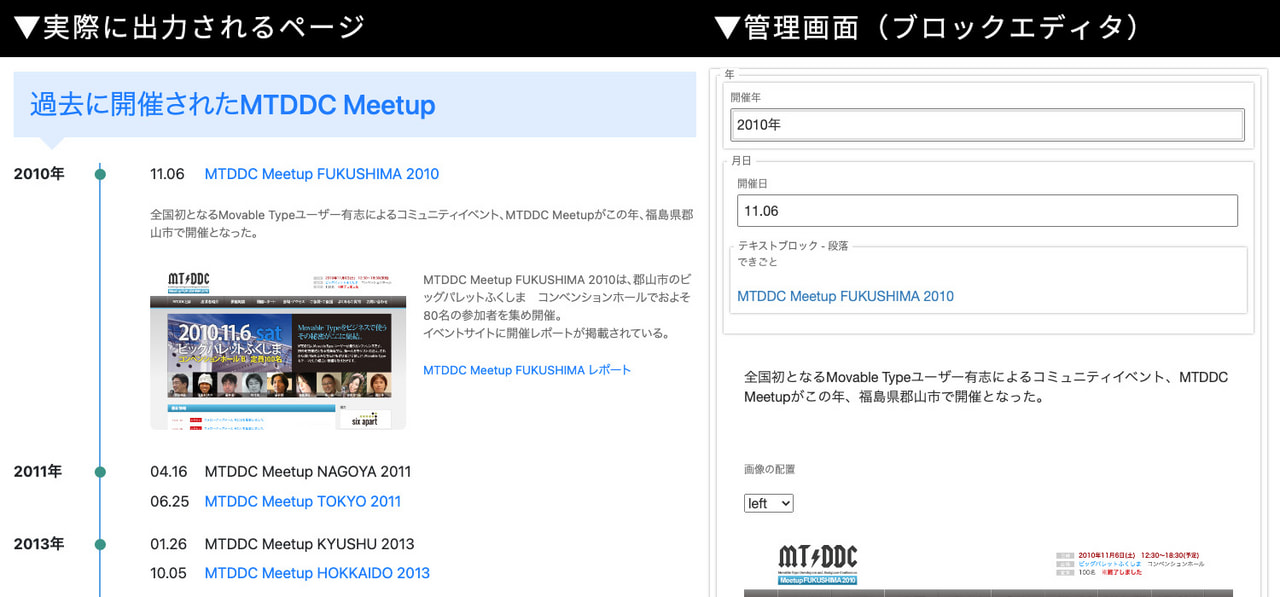
ブロックエディタを使えば、こんな複雑な構造のページでも、HTMLを触ることなく編集することができます。
このブロックエディタの作り方は、MTDDC Meetup TOKYO 2021の「カスタムブロック作成手順のベタープラクティス」というセッションで紹介しました。

複雑な入れ子構造のHTMLでも、直感的に作れてとても便利なのですが、このようなレイアウトを作る際に、ひとつだけ気になっていたことがあります。
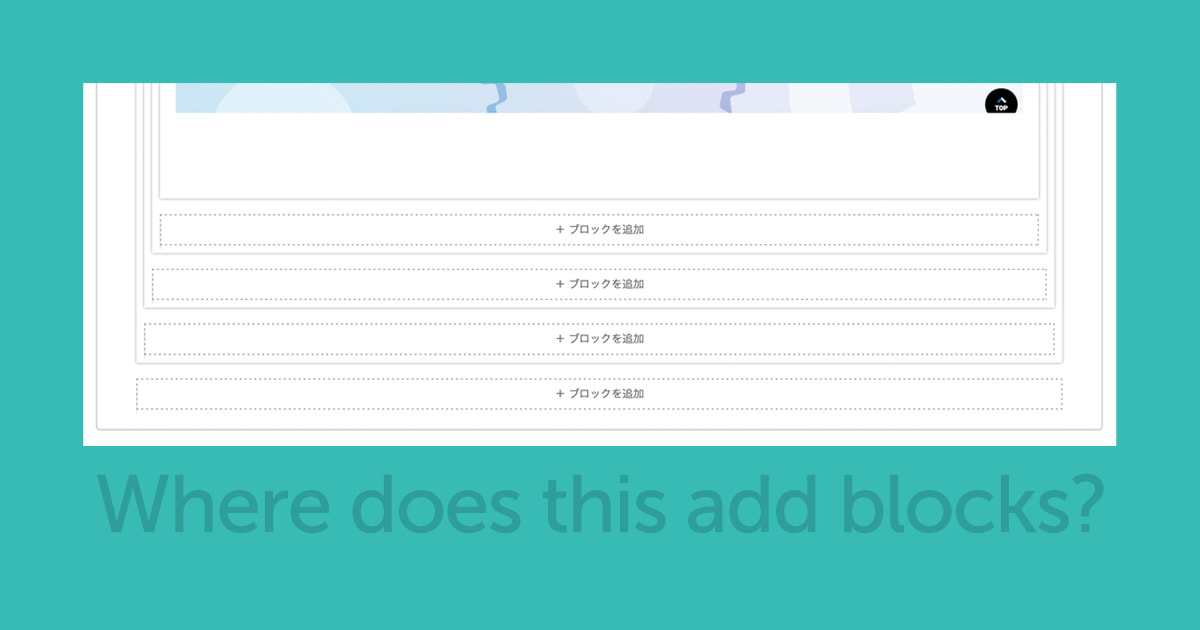
どこに「ブロックを追加する」のか、わかりにくい
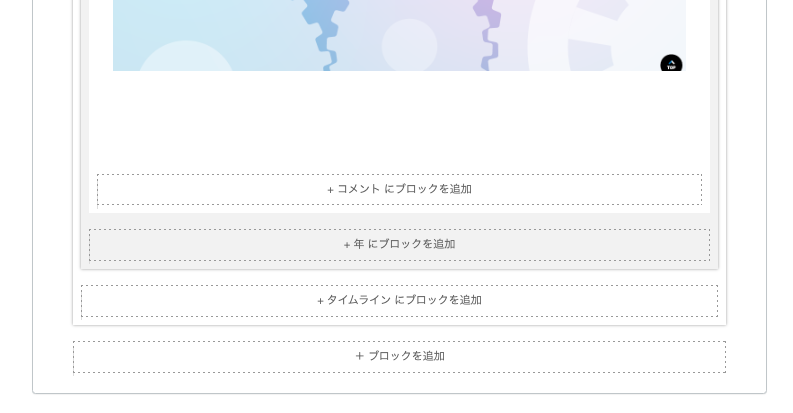
ブロックエディタで何層かの入れ子構造を作成すると、「ブロックを追加」というボタンが並ぶように表示され、どの階層にブロックを追加すると良いのか、一見してわかりにくい状態になることがあります。

画面上部へ戻って、それがどのブロックなのかを確認する必要があるのですが、特に公開後にページを編集しようと思った際、とてもわかりにくいと感じています。
DashboardUtilityで解決できないか
そこで、私が個人的にリリースしているChrome拡張機能 MovableType.net DashboardUtility でこれを解消できないかと考えました。
利用イメージ

この拡張機能を使用すると、どのブロックを操作しているかをハイライト表示し、どこにブロックを追加するかをボタンに表示できるようになります。
これで先ほどの問題もかなり解消できると考えています。
実はこのブログ記事の公開に間に合わせようとしていましたが、残念ながら今日現在まだ完成に至っていません…(汗)
ブロックエディタがより使いやすくなると思うので、年内には完成させて、利用できるようにしたいと思います。
それまで、今しばらくお待ちください!(次回のブロク記事で正式公開できると良いな)
Movable Type Advent Calendar 2022は、明日以降も続きますので、引き続きお楽しみください!