[まとめ]DashBoard Utilityの詳細解説!
こんにちは。
この記事は、Movable Type Advent Calendar 2019の13日目の記事です。
一つ前の記事は、宮永さんの DockerでMovable Type for AWSを驚くほど簡単に無料SSL化する です。
---
今年もAdvent Calendarの季節がやってまいりました。
2012年からスタートして、今年で8回目、私も毎年参加しています。
2016年にはMovableType.netで複数のウェブサイトを開発・運営する際に便利に使えるMovableType.net DashBoard Utility(Chrome拡張機能/無償)を公開し、そこから4年、少しづつバージョンアップをしてきました。
- 2016年:MovableType.net Dashboard Utility 作りました。
- 2017年:MovableType.net Dashboard Utilityのバージョンアップ
- 2018年:MovableType.net Dashboard Utility ver0.4.50リリース!
2019年12月11日現在、25名の方にご利用いただいております。
多いのか、少ないのか、微妙な数字ですが(苦笑)
今年の夏にリリースされた「サイトサーチ」にも、もちろん対応しています。
https://movabletype.net/sitesearch/
さて、そんな感じで機能追加をしてきたこのエクステンションですが、現在では以下のような機能を持っています。
- 各ウェブサイト/フォームのパネルが開閉式になり、高さが極端に狭められる
- 新しくウェブサイトを作るためのリンクが最上部へ移動する
- 新しく作成したウェブサイトが最上部に追加される
- ウェブサイトの順序を任意に変えられる
- パネルの開閉、ウェブサイトの順序をCookieに保存できる(1年/変更の都度延長)
- ダッシュボードから直接、ウェブサイト/ブログのテンプレート編集画面へ移動できる
- ファイルマネージャ内で画像のサムネイルを表示する
- MT.netフォーム、サーチサービスにも対応
私がセミナーなどに登壇する際、このエクステンションもご紹介することが多いのですが、一つ一つの機能を紹介する機会もなく、弊社のスタッフでさえ「え、そんな機能があったのですか!(標準機能だと思ってた)」なんて事があるので、今日はそれら機能についてスクリーンショットを混ぜながら、まとめてご紹介しようと思います!
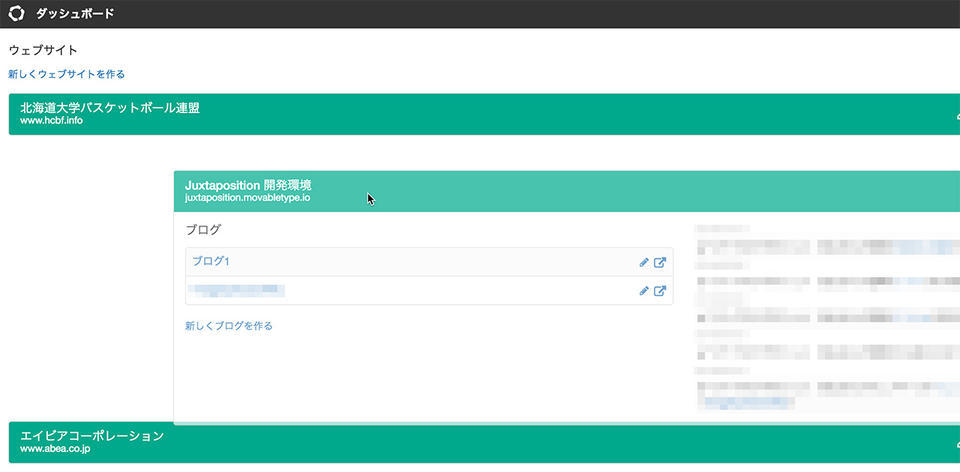
[1]各ウェブサイト/フォームのパネルが開閉式になり、高さが極端に狭められる
DashBoard Utilityと言えばこの機能。
これなくして、MovableType.netの管理画面は触れない!という開発者の方も多いのではないでしょうか(言い過ぎ)
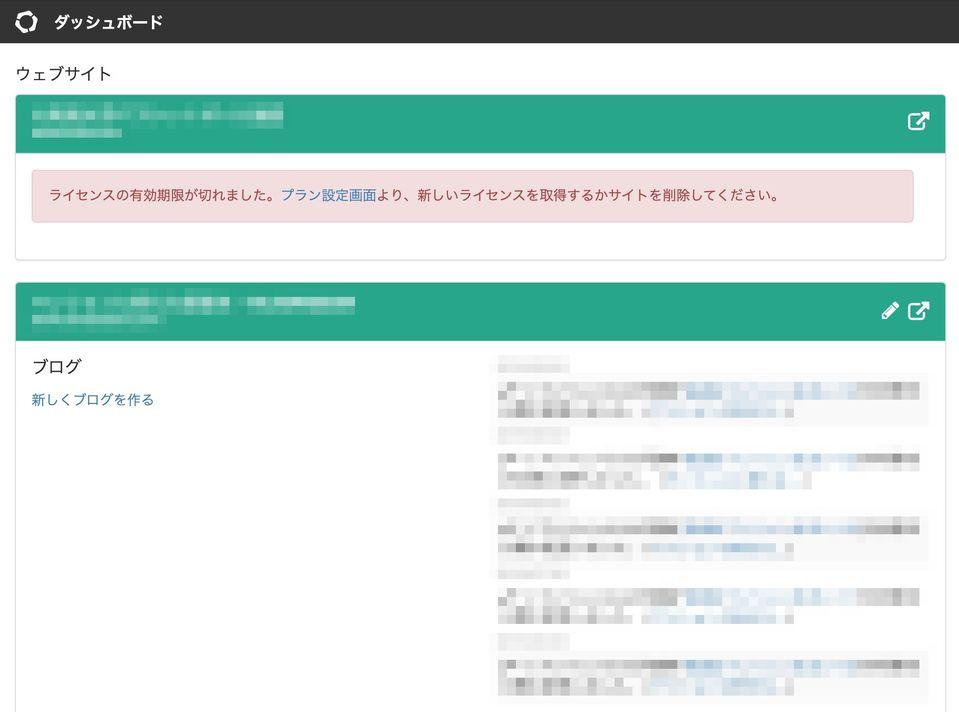
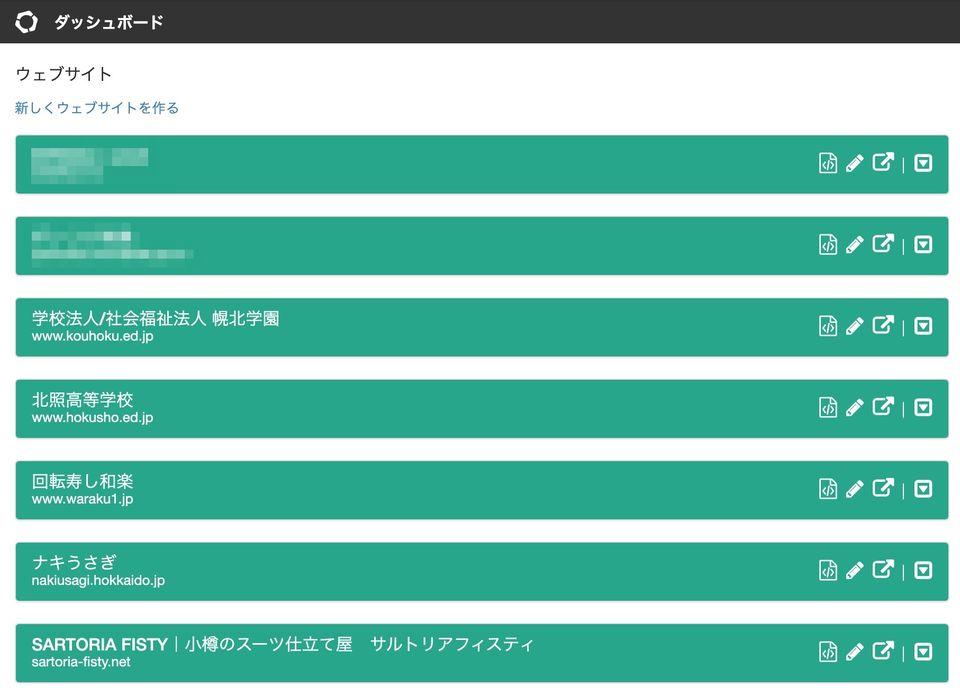
導入前

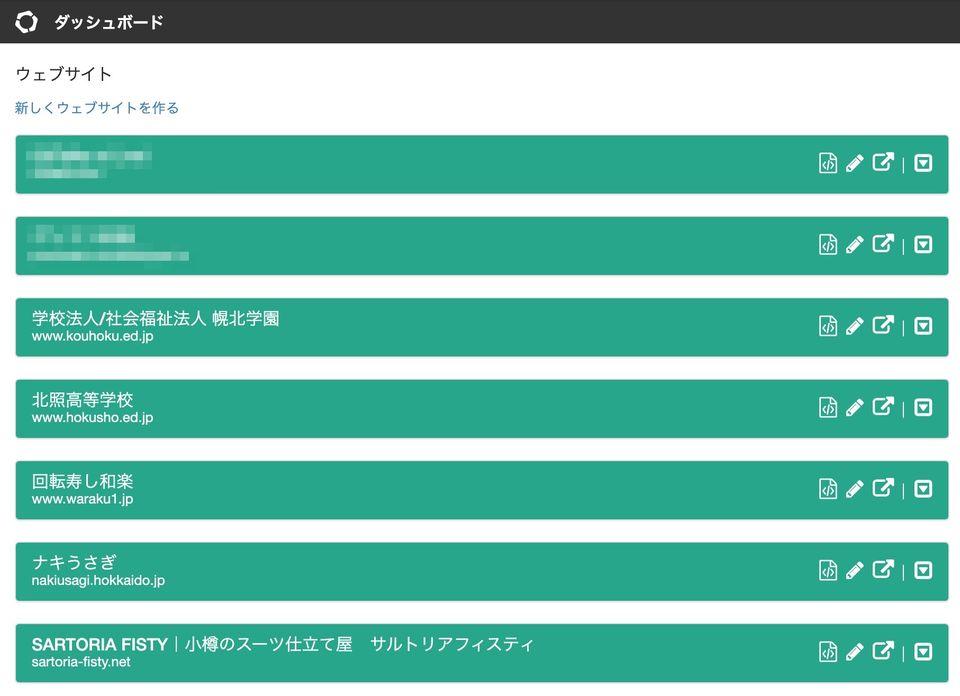
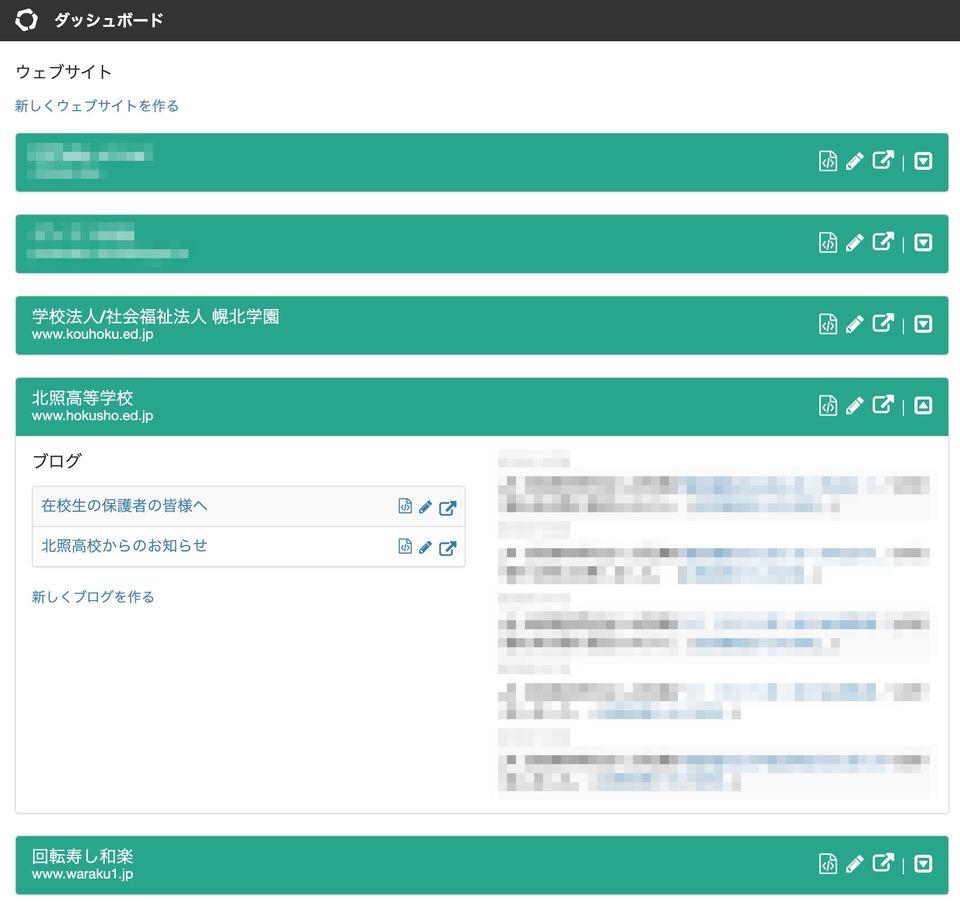
導入後

とても管理画面がスッキリできます!
縦のスクロールも少なくなり、数多くのウェブサイトを取り扱うときも楽々です。
緑色のバー右側にある開閉ボタンで、パネルを開閉できます。

[2]新しくウェブサイトを作るためのリンクが最上部へ移動する
これはかなり地味ながらものすごく便利なんですが、通常はダッシュボードの最下部にある「新しくウェブサイトを作る」というリンクが、最上部へ移動します!
導入前

導入後

ウェブサイトだけじゃなく、「フォーム」や「サイトサーチ」の場合も、その見出し直下にリンクができるので、たくさん増えても大丈夫です!
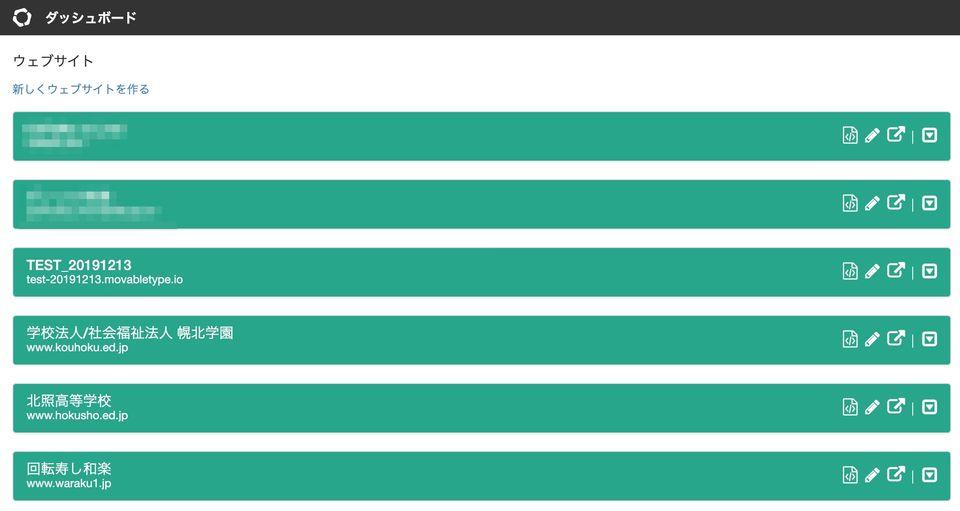
[3]新しく作成したウェブサイトが最上部に追加される
これまたかなり地味ですが...エクステンションを入れた状態で新しくウェブサイトを作ると、通常は一番下に追加されるウェブサイトが、最上部に追加されます。

と思ったのですが...最上部にはなってませんね...(汗)
ここは近々修正を行います...
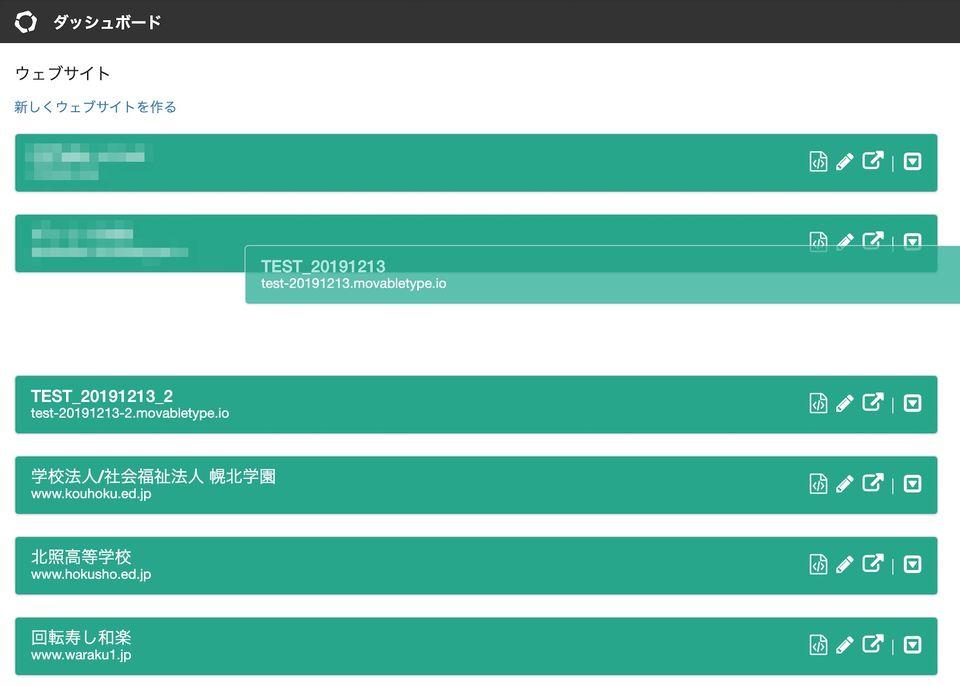
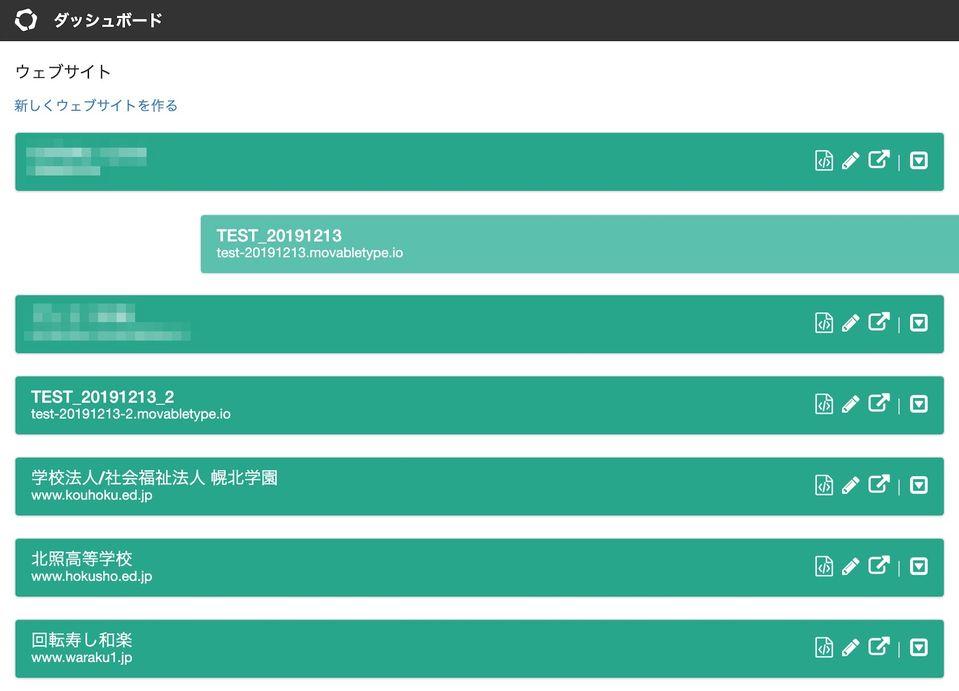
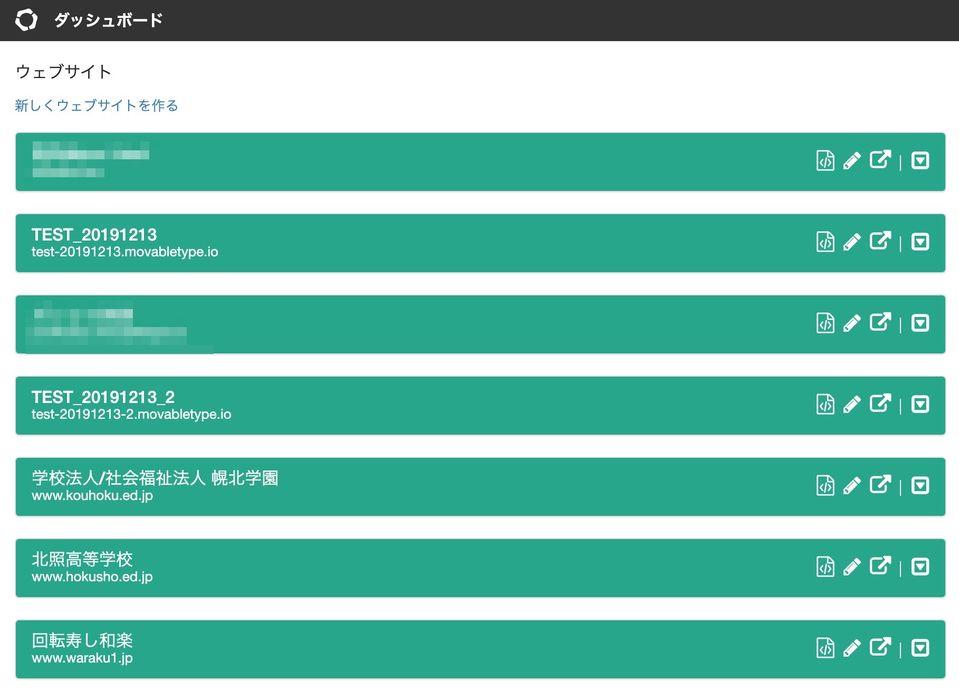
[4]ウェブサイトの順序を任意に変えられる
例えば今まさに開発中のサイト、パネルが折りたたまれて縦のスクロールが少なくなったとは言え、ダッシュボードにアクセスするたびに下まで下がっていくのも面倒ですよね。
そんなときは、ドラッグ・アンド・ドロップで順序を並び替えることもできます。



[5]パネルの開閉、ウェブサイトの順序をCookieに保存できる(1年/変更の都度延長)
パネルの開閉と、パネルの順序はCookieに保存されるので、次回以降のアクセス時にもいちいち操作をする必要がなく、スムースに開発作業を継続できます。
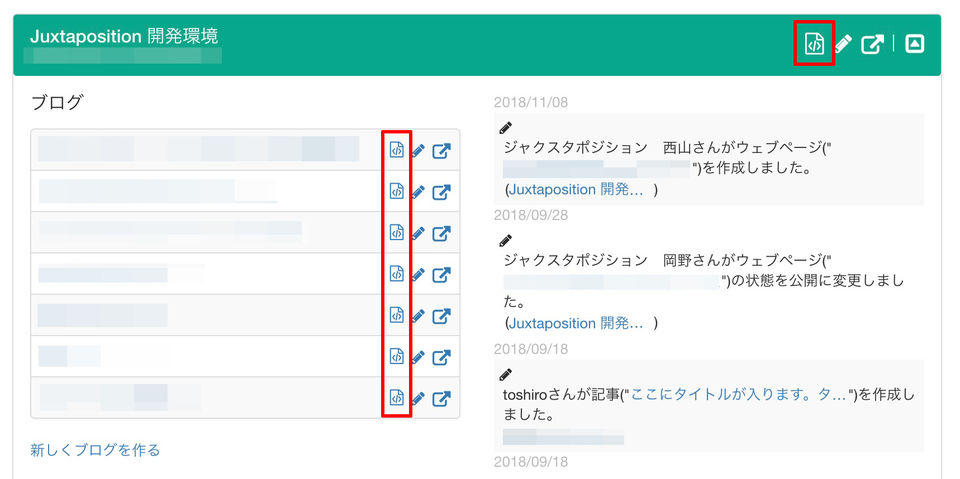
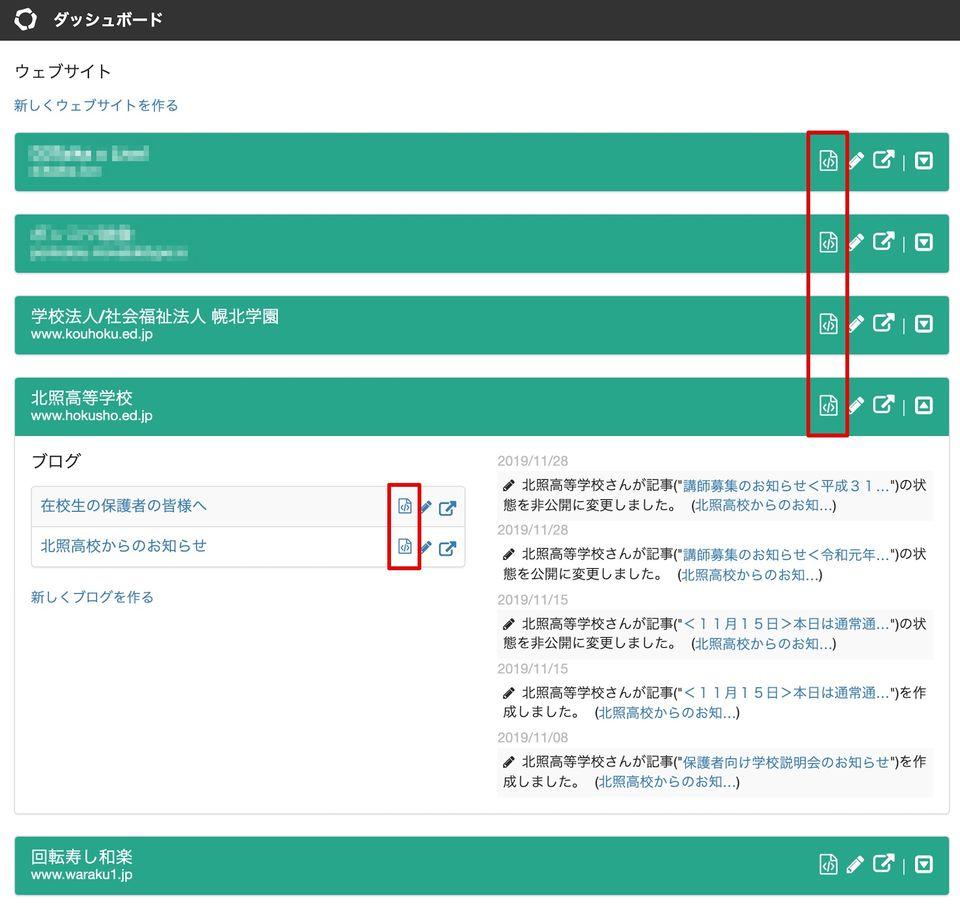
[6]ダッシュボードから直接、ウェブサイト/ブログのテンプレート編集画面へ移動できる
こちら弊社メンバーからの要望で実装したものですが、このエクステンションを利用すると、開発者が一番使用するテンプレートの編集画面へ1クリックで移動できるようになります。

これがないと、「開発作業を行うウェブサイトへ移動」し、「デザイン」のメニューを開いて、「テンプレート」のリンクをクリックするという3回のクリックが必要になるのですが、このショートカットがあればその煩わしさも解消できます。
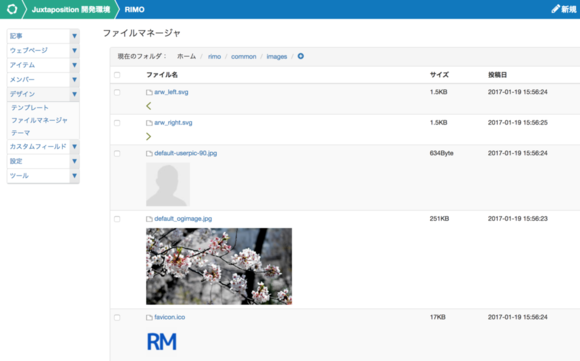
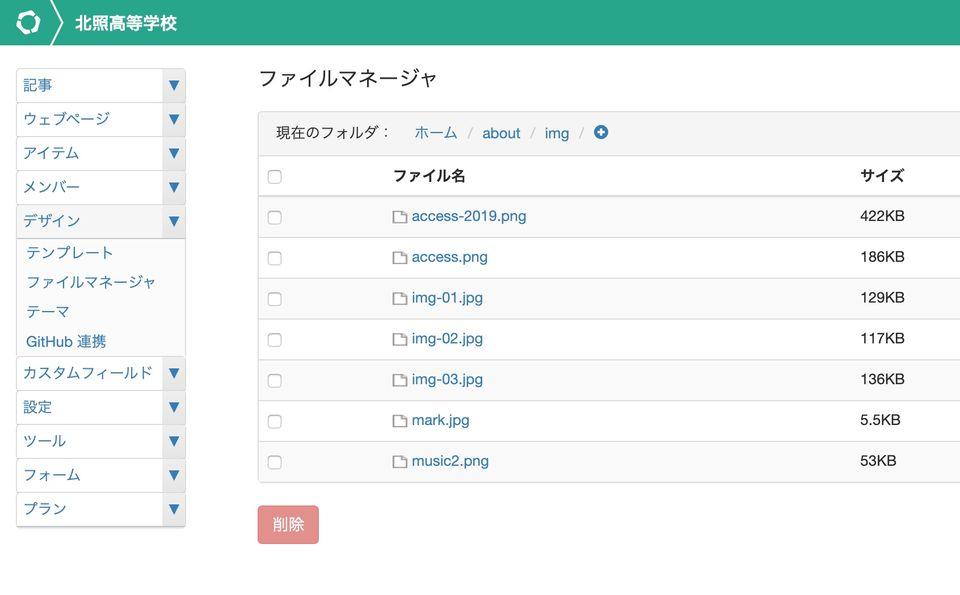
[7]ファイルマネージャ内で画像のサムネイルを表示する
MovableType.netはFTP操作ができない代わりに「ファイルマネージャ」という機能があります。
ところがこの画面、画像をアップロードした場合はダッシュボード上からどんな画像かを確認できないのです。
導入前

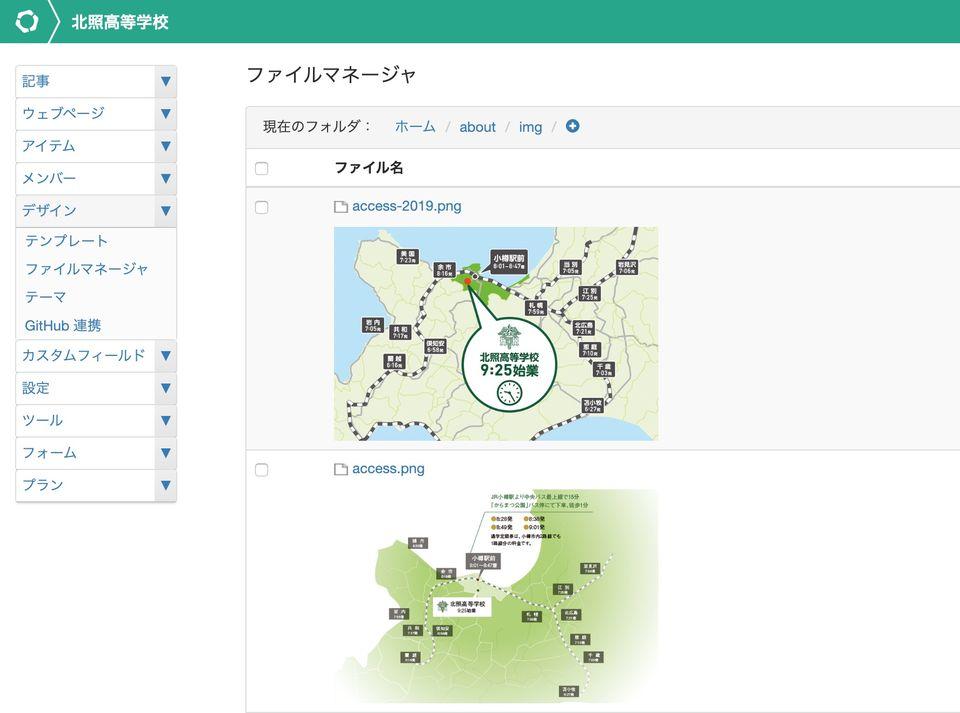
このエクステンションを導入すると、リンクをクリックしなくともダッシュボード上でその画像を確認することができるようになります。
導入後

これで目的の画像が正しくアップロードされているかなど、確認も簡単になります!
[8]MT.netフォーム、サーチサービスにも対応
パネルの開閉、並び替えなどは、MT.netフォームとサーチサービスにも対応していますので、それらを多く利用する場合でも便利に使ってもらえると思います。
---
というわけで、MovableType.net Dashboard Utilityのご紹介でした。
MovableType.netを数多く利用しているウェブサイト制作会社さんなどには非常に便利に使ってもらえると思います。
実際、私のダッシュボードには20個以上のウェブサイトが並んでいるわけですが、手前味噌ながらこのエクステンションがなければかなりのストレスになるのではないか...と。
イベントなどではここまで詳細にお知らせすることもないので、まとめ記事みたいのを書けてよかったです。
エクステンションの構成ファイル(特にJS)については、あまり良い出来ではないかもですが、ぜひご利用ください!
明日のMovable Type Advent Calendar 2019は、nasa114さんの登場です。
こちらもぜひ楽しみにお待ちくださいね。