Webフォントを使ってみた。
ども、どもども。
機会があったら使ってみたい!と思っていたFontPlusさんのWebフォント。
近々構築するサイトで導入することになって、ものは試しということで自分のブログに入れてみたよ。
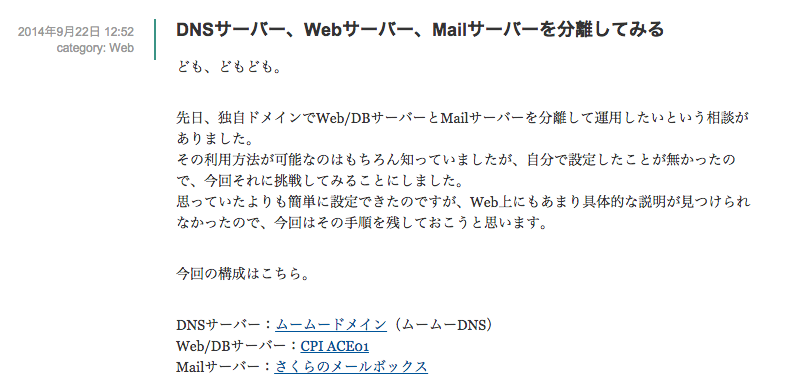
▼こちらがWebフォント適用前の状態
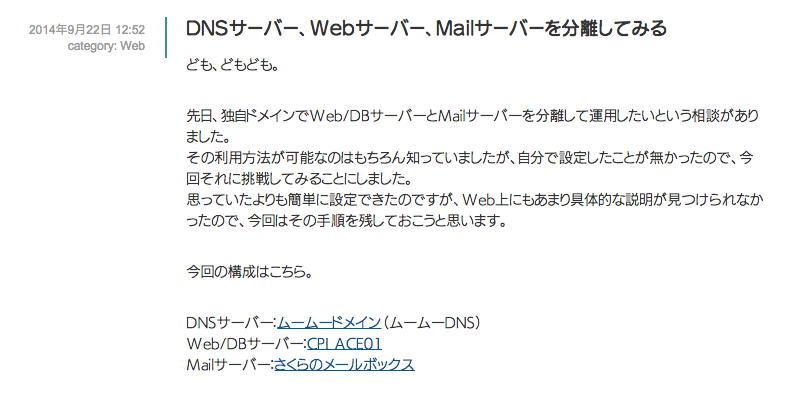
▼そしてこちらが、今、見ているWebフォントが適用されている状態

導入の仕方はいたって簡単。
会員登録(今回は無料トライアル)をしたら、マイページでスクリプトを発行する。
ちなみに今回はスマートライセンス(5,000PVまたは6ヶ月間有効)で作ってみた。
(追記:無料トライアル中は画面右下にFontPlusさんのロゴが表示されます。)
発行したjavascriptをHTMLの<head>内に貼り付ける。
このブログはMTなので、各テンプレートに貼って再構築した。
最後にCSSにフォントを指定。
今回はこんな感じにしてみたよ。
/* ブログ記事の見出し部分 */
.asset .asset-header {
font-family:"F+UD-Seurat DB";
letter-spacing: 0.1em;
}
/* ブログ記事の概要(本文/続き)部分 */
.asset-body,
.entry-body,
.entry-more{
font-family:"F+UD-NewRodin M";
letter-spacing: 0.1em;
}あとはサイト全体を再構築するだけ。
実際にブラウザからアクセスしてみたけど、このブログが設置されているサーバーはあまりスペックが高くないのだけど、特に気にならない速度で表示されている感じ。
ただ、ここは会社なので回線自体が速めなんだけどね(^^;
もう少しこのまま運用してみようと思うので、これを見た方で体感速度的なものをコメントくれるとウレシイぜ。
ほんじゃぁ、今日はこの辺で。
